- Home /
Radial Menu - Mouse Selection
Hi All,
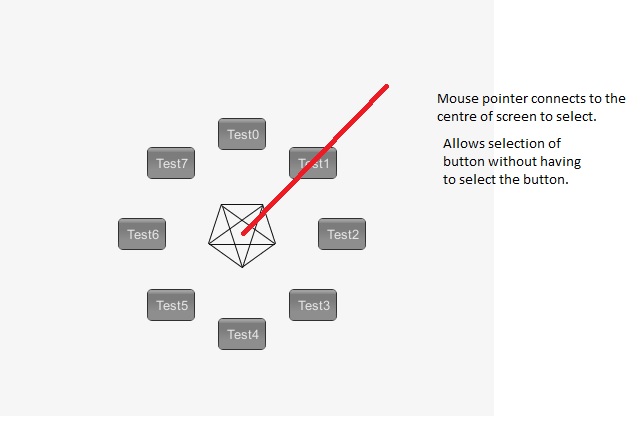
I have a basic radial menu(Pictured). I am looking to be able to select each 'button' via the direction the mouse is dragged. (The red line in the picture acts as how it could be selected.)

Situation:
While Middle Mouse button is held down radial menu appears. User will then drag mouse in the direction of the option. Upon release of MMB, the area in the same direction as the mouse will be selected.
Need help with
How do I find where the mouse location is being dragged to? Alternately is there a better option for a radial menu I have not considered?
Thankyou in advance Radial Menu from: http://forum.unity3d.com/threads/159868-Radial-Menu
I tried to run this script and I get errors. Is this a c# script? I'm only a poor designer so please help me. :)
Never $$anonymous$$d, it was java, now it works. Oops!
$$anonymous$$e again, looks good but does it do anything else? Do I need a programmer to finish this or can I add it myself, if it's simple to do.
Answer by robertbu · Mar 09, 2014 at 02:34 AM
Here is some demonstration code that uses GUI to display the buttons. Attach the script to an empty game object. Then initialize all the variables. There are two arrays, normalButtons and selectedButtons. You need to drag and drop the textures for the radial buttons into these arrays with 'selectedButtons' being the selected state for each of the buttons in the normalButtons array. 'center' is the pixel center of the whole display. 'radius' is the distance from the center to the center of each radial buttons.
#pragma strict
var center : Vector2 = Vector2(500,500); // position of center button
var radius = 125; // pixels radius to center of button;
var centerButton : Texture;
var normalButtons : Texture[];
var selectedButtons : Texture[];
private var ringCount : int;
private var centerRect : Rect;
private var ringRects : Rect[];
private var angle : float;
private var showButtons = false;
private var index : int;
function Start () {
ringCount = normalButtons.Length;
angle = 360.0 / ringCount;
centerRect.x = center.x - centerButton.width * 0.5;
centerRect.y = center.y - centerButton.height * 0.5;
centerRect.width = centerButton.width;
centerRect.height = centerButton.height;
ringRects = new Rect[ringCount];
var w = normalButtons[0].width;
var h = normalButtons[0].height;
var rect = new Rect(0,0,w, h);
var v = Vector2(radius,0);
for (var i = 0; i < ringCount; i++) {
rect.x = center.x + v.x - w * 0.5;
rect.y = center.y + v.y - h * 0.5;
ringRects[i] = rect;
v = Quaternion.AngleAxis(angle, Vector3.forward) * v;
}
}
function OnGUI() {
var e = Event.current;
if (e.type == EventType.MouseDown && centerRect.Contains(e.mousePosition)) {
showButtons = true;
index = -1;
}
if (e.type == EventType.MouseUp) {
if (showButtons) {
Debug.Log("User selected #"+index);
}
showButtons = false;
}
if (e.type == EventType.MouseDrag) {
var v = e.mousePosition - center;
var a = Mathf.Atan2(v.y, v.x) * Mathf.Rad2Deg;
a += angle / 2.0;
if (a < 0) a = a + 360.0;
index = (a / angle);
}
GUI.DrawTexture(centerRect, centerButton);
if (showButtons) {
for (var i = 0; i < normalButtons.Length; i++) {
if (i != index)
GUI.DrawTexture(ringRects[i], normalButtons[i]);
else
GUI.DrawTexture(ringRects[i], selectedButtons[i]);
}
}
}
Absolute champion!
Not only did you answer the question I had, you managed to provide a solution to my next $$anonymous$$i task (Texture's, etc.)
Can't up vote just yet, but will be sure to come back when I have the 15 karma :)
I just change line 44 by adding the 'centerRect.Contains()' so the radial buttons will only come up if the center is clicked. Glad it worked for you.
The script isn't working for me. I placed it on my main camera, but it won't show up anywhere. I tried messing around with the center variable, and the best I could get was having it show up in the upper-left corner of the screen.
What am I missing?
Your answer

Follow this Question
Related Questions
Centering Radial Menu 0 Answers
How to place/add a HD image/picture in background of my game? 0 Answers
How do I make a stylish GUI? 0 Answers
How to make a 2d gui that can go down?? 1 Answer
Display material options menu on click 0 Answers