Reverse the way image color affects colors
Hello
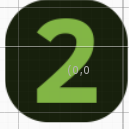
Lets say i'm building a 2048 type game using the NGUI (i know that might be a mistake) so i made images corresponding to different number tiles (and i have to use images, school work) so the original image looks like this  and when changing the color of the image in the unity editor i get this
and when changing the color of the image in the unity editor i get this  so the darker the color is, the less effect the image color has i'm guessing ill need to use a shader here and i did find a thread about the overlay shader however that did not work at all. i want to be able to effect the black parts and not the white parts (so like a reverse of what is currently happening)
so the darker the color is, the less effect the image color has i'm guessing ill need to use a shader here and i did find a thread about the overlay shader however that did not work at all. i want to be able to effect the black parts and not the white parts (so like a reverse of what is currently happening)
I recommend you to use 2 images one for the background and other for the number, this way you can change the background without affect the number. Using both with white images is more effective to change the color.
Answer by Thristle · May 17, 2017 at 07:16 AM
In the end i used a shader from another thread
Shader "Custom/OverlayBlend"
{
Properties
{
_MainTex ("Texture", 2D) = "" {}
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"RenderType" = "Transparent"
}
Lighting Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#include "UnityCG.cginc"
struct appdata_custom
{
float4 vertex : POSITION;
fixed2 uv : TEXCOORD0;
float4 color : COLOR;
};
struct v2f
{
float4 vertex : POSITION;
fixed2 uv : TEXCOORD0;
float4 color : COLOR;
};
sampler2D _MainTex;
fixed4 _MainTex_ST;
v2f vert (appdata_custom v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv,_MainTex);
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : COLOR
{
fixed4 diffuse = tex2D(_MainTex, i.uv);
fixed luminance = dot(diffuse, fixed4(0.2126, 0.7152, 0.0722, 0));
fixed oldAlpha = diffuse.a;
if (luminance < 0.5)
diffuse *= 2 * i.color;
else
diffuse = 1-2*(1-diffuse)*(1-i.color);
diffuse.a = oldAlpha * i.color.a;
return diffuse;
}
ENDCG
}
}
Fallback off
}
the result looks quite nice. simplifying the shader's algorithm- how much "color" you put on a pixel is in inverse correlation to how white (or luminescent) it is
Your answer

Follow this Question
Related Questions
Dinamic Gradient Shader 0 Answers
Changing color in in runtime to a cube 0 Answers
What is wrong with my script to change shader on all GameObjects? 1 Answer
Change individual sprite pixel colours through script. 0 Answers
Accessing shader colors 1 Answer