(using shader blending to) remove white background from an image at runtime
I am working on a unity application for children.
The idea is that the kids draw an image (like a fish) on a white surface, which is then stored as an image file on a folder. The application has to import these at runtime and then move them around in a 2d space.
The problem is the white background. How can I dynamically change the white part to transparent? I was playing with the current shaders in Unity and noticed that if I import an image with a white background manually and assign a shader of type "Particles/multiply", the white part is removed, but the image also looks way darker than it should, like the colors are not exactly right. How can I do this with code at runtime? and also is this the only way? because I don't want the image to loose color.
So in short, how do I remove the white background dynamically? Also, worth mentioning is that only the outer background should be removed, so if the fish has for example white eyes, that should not turn into transparent. so detecting the outer part is also part of the issue for me. Thanks in advance
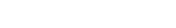
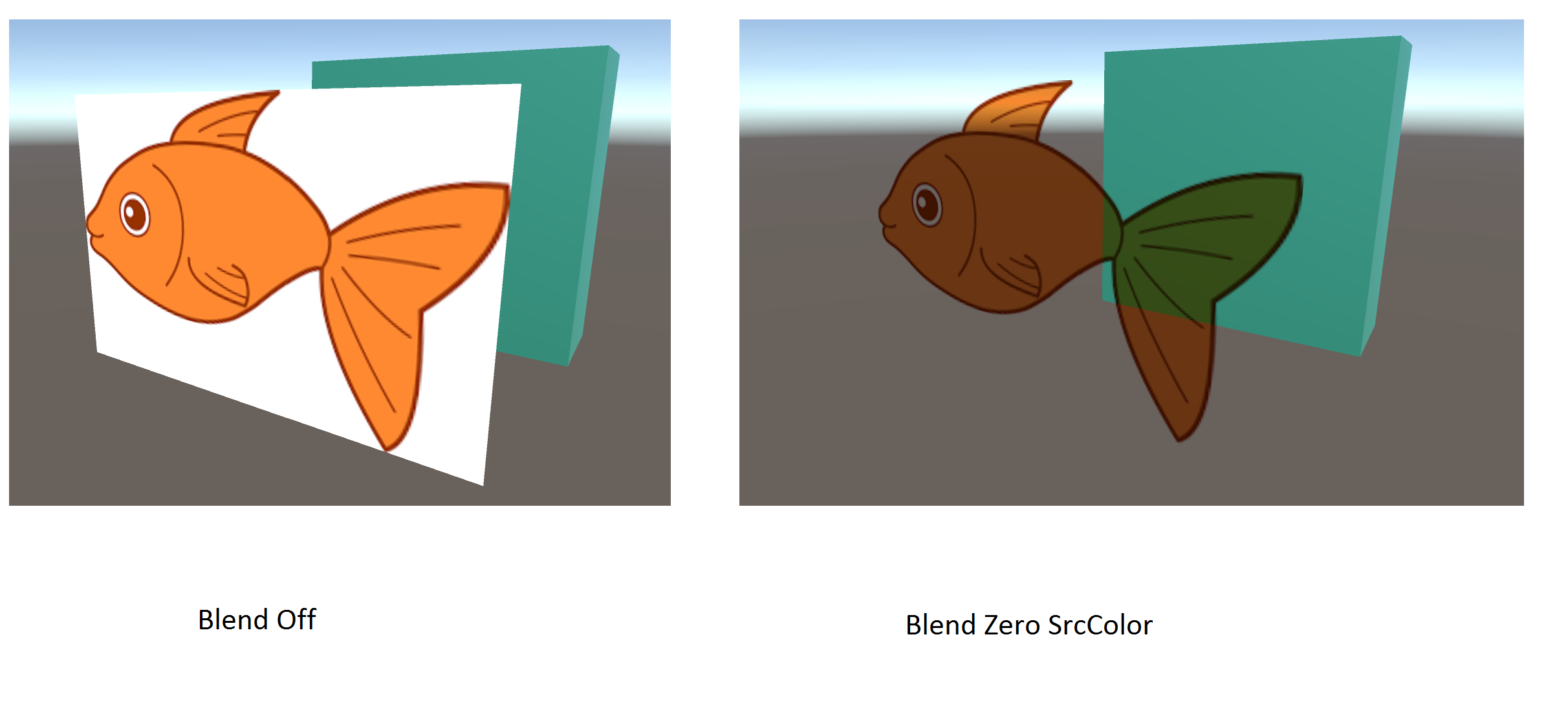
Edit : I started playin with different shaders and shader code, and progressed a little. So I imported an sprite, added some default sprite shader on it, and in the shader code, added this line : Blend Zero SrcColor. As is visible in the attached image, it produces the needed effect of removing the white background. Only problem is , now the fish is also transparent a little. All I want to do is to keep the fish normal as the left image, but remove the background , like the right one!

Answer by FortisVenaliter · Feb 09, 2017 at 04:03 PM
Have them draw it on a transparent surface, and put a white surface behind it. Then it will look the same while drawing, but you'll get a transparent image by default.
Hi
I have no control over where they draw it unfortunately, as the files come from a secondary web application. I just receive them as image files with a white background.
Ah.... that's difficult to do procedurally, then. Even the best graphics programs can't do it properly on their own... it requires an artist's touch. Sorry, but you may be out of luck then.
Best you could do is convert anything that is close enough to white to transparent, but then you'll have ugly edges.
hm.. there's already a shader in Unity that does it as i mentioned, but the thing is it just makes the whole image a little dark , so I'm not sure if I'm out of luck :) I just need to figure out the write way, maybe a special shader.
Answer by pouria77 · Feb 15, 2017 at 01:08 PM
Hi
Thanks for the feedbacks. I solved it using the floodfill algorithm If anyone is interested :
I used the recursive 4 direction method. I think it's also much more efficient that using a shader (if there was any way to do that) because unlike shaders, this method can be used only once in the beginning after loading the texture.
Edit : here's the code :
//--------------------------------------------------------
void removeTextureBackground()
{
if (_textureHolder != null)
{
_colorHolder = _textureHolder.GetPixel (0, 0);
floodFill (0, 0);
floodFill (0, _textureHolder.height - 1);
floodFill (_textureHolder.width - 1, 0);
floodFill (_textureHolder.width - 1, _textureHolder.height - 1);
_textureHolder.Apply ();
}
}
//--------------------------------------------------------------------
void floodFill(int x, int y)
{
if (x < 0 || y < 0 || x > _textureHolder.width || y > _textureHolder.height)
return;
Color color = _textureHolder.GetPixel (x, y);
if (isWhite (color) && color.a>0)
{
color.a = 0;
_textureHolder.SetPixel (x, y, color);
floodFill (x - 1, y);
floodFill (x + 1, y);
floodFill (x, y - 1);
floodFill (x, y + 1);
}
else
return;
}
//--------------------------------------------------------------
bool isWhite(Color color)
{
float threshold = 1f;
bool r = Mathf.Abs (color.r - _colorHolder.r) < threshold;
bool g = Mathf.Abs (color.g - _colorHolder.g) < threshold;
bool b = Mathf.Abs (color.b - _colorHolder.b) < threshold;
if (r && g && b)
return true;
else
return false;
}
can u help me......same problem i m facing right now.....how to solve help me to solve to remove white bg ....can u send me demo project....on my id ashwani.shinde91@gmail.com
Hello hellhammer, can you please share your code? I am having the same problem. Thank you. oufunity@gmail.com
Answer by ntieshprismetric · Apr 17, 2017 at 11:13 AM
hello hellhammer please,can you share your code? nitesh@prismetric.com i am facing same problem
thank you.......
Your answer

Follow this Question
Related Questions
Why Won't My Sprite Go Transparent? 2 Answers
Alpha blended shader - Show only the first alpha 2 Answers
How can I make this shader transparent? (add alpha option) 0 Answers
Lighting and shadows for 2D sprites. 0 Answers
How to create a mesh for 2D maps with transparent parts, which is generated by software? 0 Answers