- Home /
Why does my RenderTexture/Sprite not match the Canvas' Size?
Hi all,
I got some problems using a RenderTexture as the Texture of a RawImage that is a component of a Canvas. If I use a standard Texture, everything works fine. Using a RenderTexture or even a Sprite(2D and UI) causes trouble depending on its resolution. Let's say, my screen and canvas resolution is 1280x720. If I set a RenderTexture or Sprite with 1280x720 pixels as the RawImage texture of my canvas, it fills up the whole canvas. This works for most RenderTextures and Sprites that match the screens (and canvas') aspect ratio. But for some sizes it won't work: 80x45 and 16x9 pixels. Both obviously match the aspect ratio, but both are compressed vertically and the top row of the virtual pixels is left empty. I can see all 80x45 or 16x9 pixels of the texture but they are not square! Their width is greater than their height. This results in a free row on top of the canvas. If I import an image as Texture (NOT as Sprite!), everything works fine. But since I would like to create the Canvas' RawImage at runtime, I have to use RenderTextures.
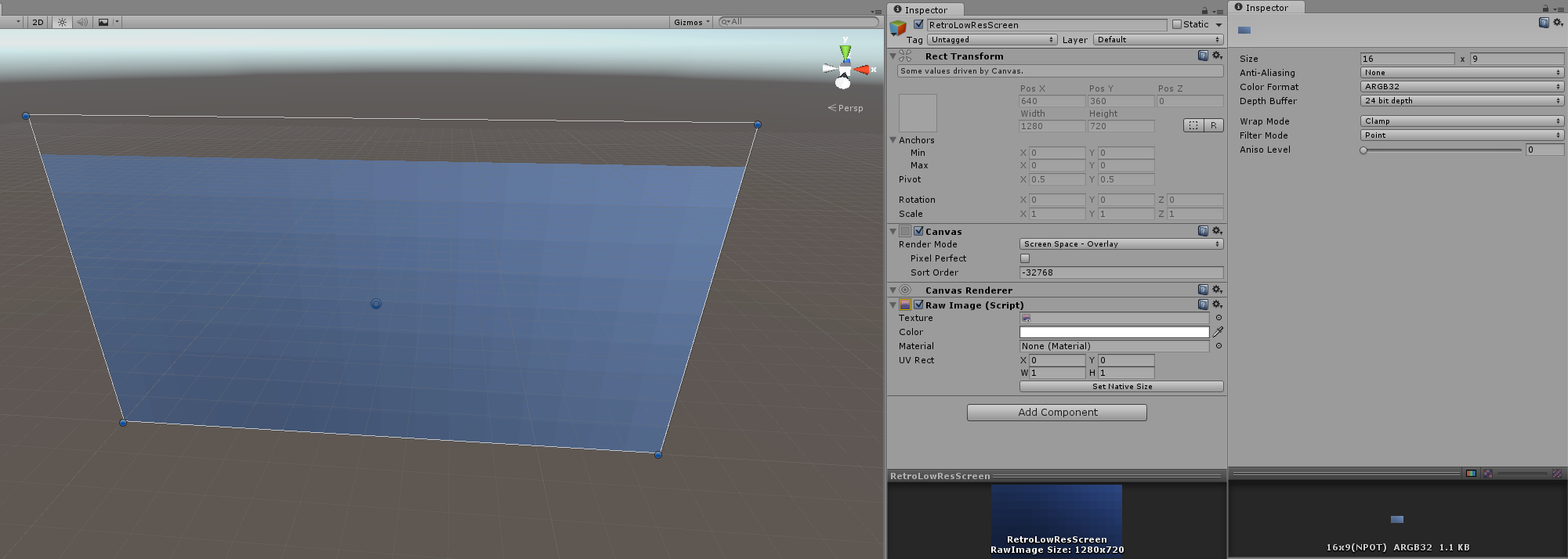
I would like to provide you with a screen shot visualizing the problem:

As you can see, there is an empty area at the top of the canvas. Its resolution is 1280x720 and the RawImage has automatically been resized to exactly the same size. The size of the image itself is 16x9 pixels. All 16x9 pixels are shown in the canvas but they are shrinked down and there is this gap on the top.
Any idea, what is going on here? Thanks in advance for all kinds of help and support.
garv3
EDIT: I found that this problem can only be reproduced with non-power-of-two textures. All power-of-two sized textures seem to work. Nut this does not solve my problem.
Your answer

Follow this Question
Related Questions
Get sprite to have top-left corner always at top-left of screen 0 Answers
Aspect Ratio changes GUI Location Code in CSHARP 1 Answer
Sprites and textures appears black on Samsung Galaxy Grand I9082 0 Answers
Texture type -> Advanced -> Mesh type: how it works? 1 Answer
Unity 2018 UGUI Android Sprite Textures Not Rendering Correctly 1 Answer
