Scale a plane without scaling or movintg it's texture
Problem:
I've got a plane set up in place of a terrain to scale up and down in size using the distant between the player and the center of the plane. Once i put a grid texture onto the plane, i noticed that the texture would scale with the object. So, I then scripted the plane's texture to scale inverse to the plane so that the texture would always be the same size, but even after that the texture would still move. I've tried the same method with the position of the texture, but it still moves.
I have no idea what else to try, could someone tell me what i might be missing?
Code:
public GameObject growTarg;
public GameObject growCatalyst;
// Use this for initialization
void Start () {
growTarg = gameObject;
}
// Update is called once per frame
void Update () {
float distance = Vector3.Distance(growTarg.transform.position, growCatalyst.transform.position);
growTarg.transform.localScale = (new Vector3(distance + 1, distance + 1, distance + 1));
gameObject.GetComponent<Renderer>().material.mainTextureScale = new Vector3(transform.localScale.x * 30, transform.localScale.y * 30, transform.localScale.z * 30);
}
Answer by Daloots · Jan 07, 2017 at 08:25 PM
Hey Wrath,
Since your plane expands in all directions, you need to offset the texture by half the scale it so that the center point stays in place:
void Update()
{
float distance = Vector3.Distance(growTarg.transform.position, growCatalyst.transform.position);
growTarg.transform.localScale = (new Vector3(distance + 1, distance + 1, distance + 1));
gameObject.GetComponent<Renderer>().material.mainTextureScale = new Vector2(transform.localScale.x * 2, transform.localScale.y * 2);
gameObject.GetComponent<Renderer>().material.mainTextureOffset = -0.5f * gameObject.GetComponent<Renderer>().material.mainTextureScale;
}
Hope this helps!
That's awesome. I can't believe i missed it, thanks!
Cool. If the idea was to have an infinite environment, you could also move the plane along with your player and move the texture offset relative to the player position. So something like this (not tested): gameObject.transform.position = growTarg.transform.position; gameObject.GetComponent<Renderer>().material.mainTextureOffset = new Vector3(-gameObject.transform.position.x, -gameObject.transform.position.z);
Answer by Benji771 · Jan 07, 2017 at 08:23 PM
That's an unusual way of creating terrain and you will probably run into more problems later. I recommend setting the plane's scale to a large amount in the editor before the scene loads. If you need the terrain to be infinite, create a system of terrain tiles that spawn as needed.
Ironically, this was the placeholder for that very system until i work out the kinks in my logic. I was hoping this would be the easier path.
Answer by Harardin · Jan 07, 2017 at 11:30 AM
There is one way but I'am not sure it's is the best one.
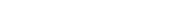
Firs you need to make UVmapping like in example img. or maybe even smaller depends on plane scale size that you want to achieve. 
After you finish with UVs you need to create a script and calculate a proper values.
You need to modify three values it is Scale of the plane, Tiling of texture in material and the last one is Offset of the texture in material options.
To modify Scale you can use transform.localScale you can read about it here: Transform.localScale
Ok now to the texture you need to modify it by this scheme for example if Tiling = 2 then Offset need to be -0.5 And you also need to synchronize it with your scale transform.
How to modify texture Offset ant Tiling you can find here: Material.SetTextureOffset Material.SetTextureScale
And again I'am not sure this is the best way of doing it. Hope it helps.
Your answer