- Home /
How do I find a UI image to a real world size like cm/mm?
So I'm trying to find the real world size of an image that is scaled in the program with a slider. I want the real size of the letter so that I can display it while it is being scaled. The code that I have is:
//Convert pixel size to CM
float cmLetterSize = (ImagePixelSize * (2.54f / Screen.dpi)) / 6;
I'm converting to cm in this code. I shouldn't need to divide by 6 but for some reason when the screen changes the number I have to divide from changes. I find the pixel size of the object and then convert to cm. It doesn't work though because each time my screen size changes the number I have to divide by needs to be changed in the code. I'm not sure why this is. Could anyone help me with this?
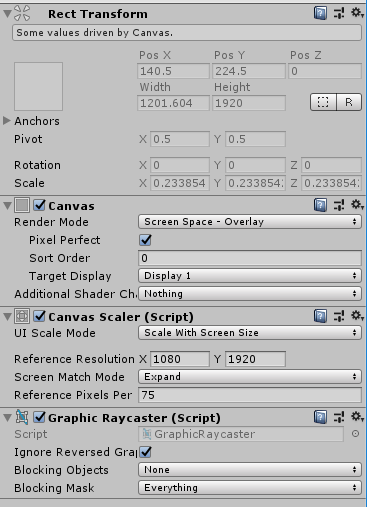
This is my canvas settings: 
Answer by hexagonius · Dec 01, 2018 at 12:25 PM
I'd try this:
https://docs.unity3d.com/ScriptReference/RectTransformUtility.PixelAdjustRect.html
The resulting width and height are in pixels. Since Unity already uses meters (1 unit = 1 meter), and I guess the conversion uses the CanvasScaler when doing it, dividing the resulting width or height by the Canvas Scaler's Reference Pixels Per Unit should give you units (meters)
Thanks for the fast response. Just need some clarification, do you mean that once I use RectTransformUtility.PixelAdjustRect then I subtract an upper corner from a lower corner, I get pixel height. Then I would divide by the canvas scalar? Also, how do I get canvas scalar?
Your answer