- Home /
Making shader's first pass light sensitive (2D)
Hi, I've been trying to modify the shaders this post, so that the part of the object that is not covered by anything could be light sensitive, but so far I've only been able to make my textures completely pink.
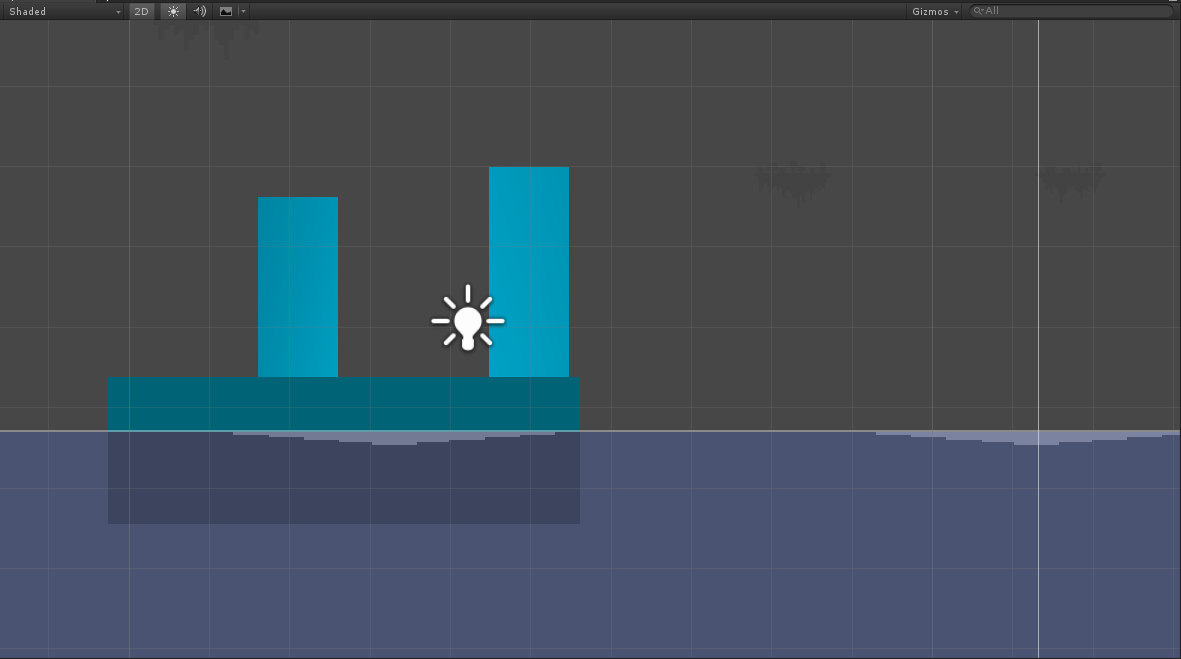
Here's a picture of what I have now:

The two blocks on the top have the regular Sprite/Diffuse shader on them, so they are light sensitive, while the block that is in part covered by the water has the Occluder shader on it and is not light sensitive (the water has the Occluded shader on it). I'd be thankful if someone could put me on the right path.
Shader on block:
Shader "Sprites/Occluder"
{
Properties
{
[PerRendererData] _MainTex ( "Sprite Texture", 2D ) = "white" {}
_Color ( "Tint", Color ) = ( 1, 1, 1, 1 )
[MaterialToggle] PixelSnap ( "Pixel snap", Float ) = 0
_AlphaCutoff ( "Alpha Cutoff", Range( 0.01, 1.0 ) ) = 0.1
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Opaque"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
Cull Off
Lighting On
ZWrite Off
Blend One OneMinusSrcAlpha
Pass
{
Stencil
{
Ref 4
Comp Always
Pass Replace
}
CGPROGRAM
//#pragma surface surfaceFunction lightModel
//#pragma surface surf Lambert
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile _ PIXELSNAP_ON
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
fixed _AlphaCutoff;
v2f vert( appdata_t IN )
{
v2f OUT;
OUT.vertex = mul( UNITY_MATRIX_MVP, IN.vertex );
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
#ifdef PIXELSNAP_ON
OUT.vertex = UnityPixelSnap( OUT.vertex );
#endif
return OUT;
}
sampler2D _MainTex;
sampler2D _AlphaTex;
fixed4 frag( v2f IN) : SV_Target
{
//o.Albedo
fixed4 c = tex2D( _MainTex, IN.texcoord ) * IN.color;
c.rgb *= c.a;
// here we discard pixels below our _AlphaCutoff so the stencil buffer only gets written to
// where there are actual pixels returned. If the occluders are all tight meshes (such as solid rectangles)
// this is not necessary and a non-transparent shader would be a better fit.
clip( c.a - _AlphaCutoff );
return c;
}
ENDCG
}
}
}
Shader on water:
Shader "Sprites/Occluded"
{
Properties
{
[PerRendererData] _MainTex ( "Sprite Texture", 2D ) = "white" {}
_Color ( "Tint", Color ) = ( 1, 1, 1, 1 )
_OccludedColor ( "Occluded Tint", Color ) = ( 0, 0, 0, 0.5 )
}
CGINCLUDE
// shared structs and vert program used in both the vert and frag programs
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
sampler2D _MainTex;
v2f vert( appdata_t IN )
{
v2f OUT;
OUT.vertex = mul( UNITY_MATRIX_MVP, IN.vertex );
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
return OUT;
}
ENDCG
SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
Cull Off
Lighting Off
ZWrite Off
Blend One OneMinusSrcAlpha
Pass
{
Stencil
{
Ref 4
Comp NotEqual
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile _ PIXELSNAP_ON
#include "UnityCG.cginc"
fixed4 frag( v2f IN ) : SV_Target
{
fixed4 c = tex2D( _MainTex, IN.texcoord ) * IN.color;
c.rgb *= c.a;
return c;
}
ENDCG
}
// occluded pixel pass. Anything rendered here is behind an occluder
Pass
{
Stencil
{
Ref 4
Comp Equal
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
fixed4 _OccludedColor;
fixed4 frag( v2f IN ) : SV_Target
{
fixed4 c = tex2D( _MainTex, IN.texcoord );
return _OccludedColor * c.a;
}
ENDCG
}
}
}
Your answer

Follow this Question
Related Questions
Make Sprite-Diffuse shader work on mesh renderer? 0 Answers
Standard Surface Shader with fade too dark 0 Answers
Adding a Pass to the Standard Shader 0 Answers
Block/Obscure light without shadows 0 Answers