- Home /
Create UI Mask from Childrens images
I think the title kind of nails it already. Is it possible to set the image of an UI Mask to the images of the children?
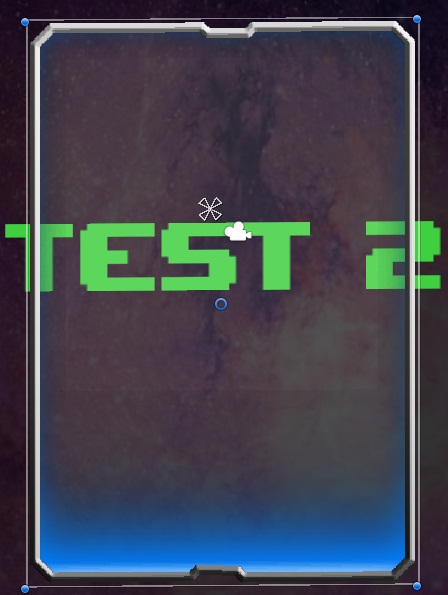
I have made a couple of sprites for some buttons and windows, so they get placed nicely when re-sizing the buttons of windows without stretching like so:

every color is a different piece of sprite, and only the red, green, blue and yellow pieces are able to stretch. pretty simple. for every piece I have an invisible background which i want to use as a mask, so the mask would scale dynamically with the rest of the window. but i cant seem to find a way to apply the child images to the mask! anyone with a salution or work around?
Answer by brunopava · Jul 21, 2015 at 02:34 PM
Add them to a Panel.
Add a Content Size Filter to the Panel
Adjust the Content Size Filter to resize itself.
Add a Mask to the Panel.
Answer by alexi123454 · Jul 21, 2015 at 01:20 PM
The mask component takes the image directly from the Image component on the same gameObject. So, to change the image of the mask, all you have to do is set the sprite of the Image component on the parent to the sprite being used by the image component of the child.
transform.parent.GetComponent<Image>().sprite = GetComponent<Image>().sprite;
Indeed this would be it. This is the standard procedure for using masks. But what i want to achieve is use a combined set of images (multiple childs) to use as a mask for another object (the background). Is this possible?
You could try having a number of Panel parents with masks on them (equal to the number of sprites you have), and put all of the sprites on the bottom-most parent. Then, assign an image to each of the parents for each sprite you want. The masks will combine with each other to form the final mask. This will probably require you to change the way some of the masks work, but I'm having a little trouble understanding what the final product should look like from your screenshot. It just seems like a jumble of colors to me :P
I added the colors to show all the different parts of the window. Every colored piece has its own part of the complete sprite. maybe this is a little bit more clear, and closer to the final result.


(sadly enough unity answers forces my to do this in multiple comments, i may not add more than 2 images..)
this setup works great with re sizing the windows

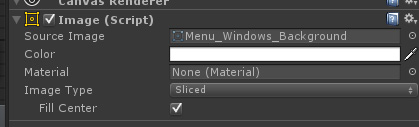
every piece is re-positioned without the corners stretching. This should be done by the "sliced" Image Type option in the Image component, but i cant seem to get I seem to get it to work right.

The reason your sliced sprite isn't working is probably because of the pixels per unit setting in the sprite import options. Try fiddling with the size of it and see if that helps you at all :P
As for adding multiple panels, you can just right click on an object in the heirarchy, go down to the UI option, and click "Panel". Or, if you can't right click for reason, you can access the same menu from the Assets menu bar option, or the Create button at the top left of the heirarchy window. The reason you couldn't find is as a component is because a "panel" isn't a component, it's just a large image :P
Your answer