- Home /
Why canvas set to Screen Space - Overlay doesn't cover entire screen
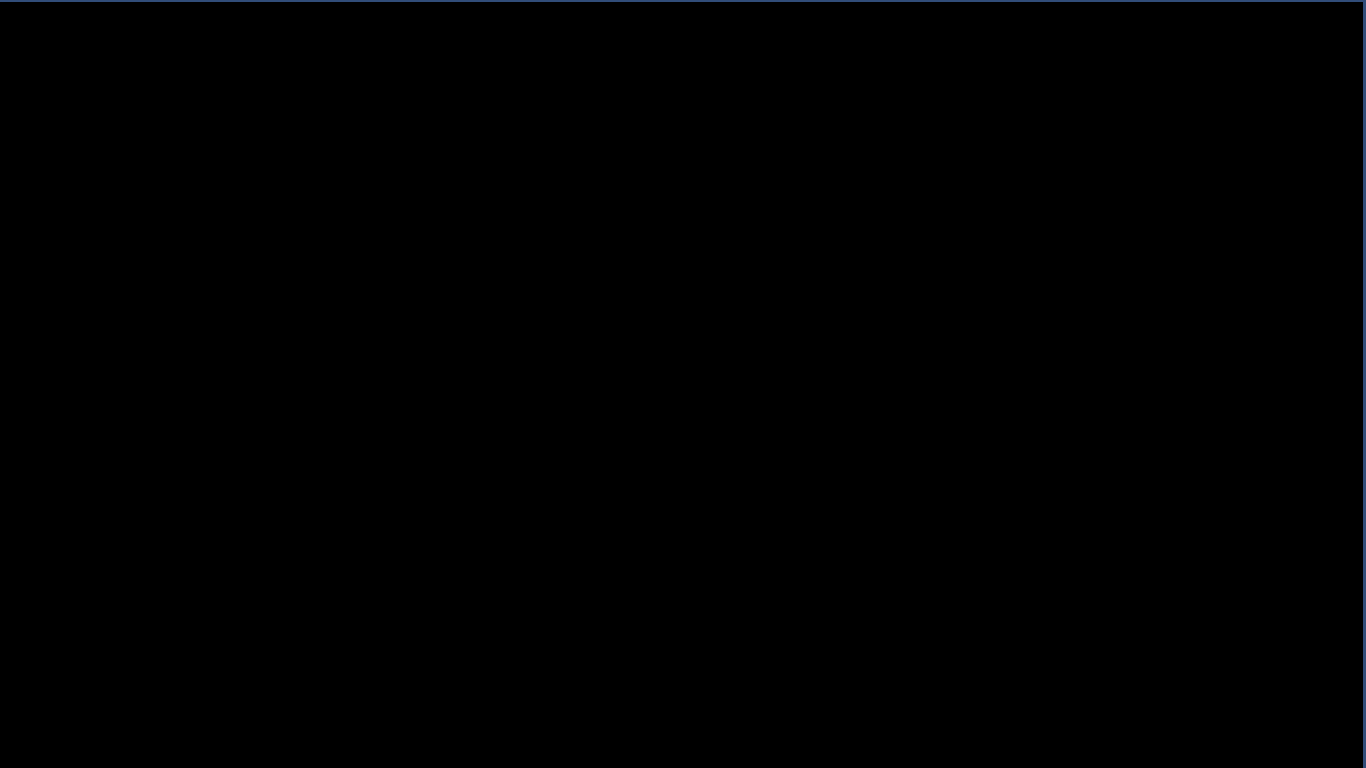
I have a single camera in the scene with a canvas set to Screen Space - Overlay attached. On the canvas I have image with rect transform set to stretch and fill that of a canvas with pivot set in centre. I'm using this whole set up just for the title sequence in the beginning of my game and for loading screens. Whenever I run it in editor everything looks just fine, but in a build it seems like canvas doesn't cover entire camera's field of view completely and you can still see what's behind it. Just to illustrate this, I have this screenshot here. As you can see at the top and right border of the screen there's still some blue space left that is not covered by canvas/image. It's a tiny issue, but annoying nonetheless, so I just would like to know what's the possible reason behind this, and what are the work-arounds. Cheers! 
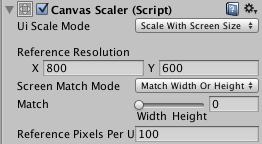
It is set to scale with screen size, with reference resolution 800x600. Could this be the problem? 
Your answer