Toggle the Images on Toggle Button .
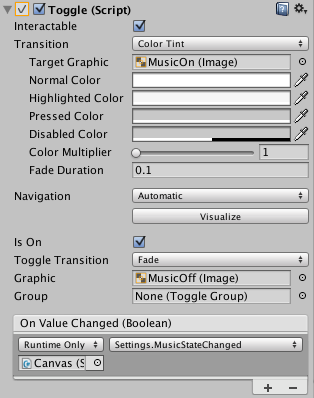
I want to change the image of a toggle button , different images for on and off button , I can do the image change in code but I think it should be done with UI.  The first image shows my toggle button hierarchy and second shows the toggle component off the Music Toggle GameObject , so i have dragged the gameObjects Music On and Music Off to the Graphic and Target Graphic Slot . I can see only one at the time when game is not playing , but in play mode one image toggles (present or not present) but one image is always present. Is it the way it is supposed to be . I don't know how to do it in UI.
The first image shows my toggle button hierarchy and second shows the toggle component off the Music Toggle GameObject , so i have dragged the gameObjects Music On and Music Off to the Graphic and Target Graphic Slot . I can see only one at the time when game is not playing , but in play mode one image toggles (present or not present) but one image is always present. Is it the way it is supposed to be . I don't know how to do it in UI.
Answer by TheOtherJoJo · Dec 24, 2016 at 11:51 PM
For the toggle, expand the toggle node. You will see the Background node. Expand the Background node then you will see the Checkmark. Click on Checkmark and set the source image to your On Image.
Next, click on the Background node and set it's source image to your Off Image. Then go back to the Toggle node, set your Transition to Sprite Swap, set the Target Graphic to Background from the scene list, set the Pressed Sprite to your Off Image.
Next, make sure 'Is On' is checked and lastly set Graphic to Checkmark from the scene list.
This is if you want to start your scene with the option on.
Thanks, this works. However, the Checkmark is always rendered on top of the pressed sprite on the toggle. How can I see the pressed sprite when clicking to uncheck the toggle, too?
Answer by JedBeryll · Aug 24, 2016 at 05:26 AM
You can change it within the inspector, set Transition to Sprite swap.
@JedBeryll , I understand that setting the Transition to Sprite Swap would give me the options to handle the button sprites on pressed, highlighted and disabled states , but what i want to do is just to change the image to a different one on toggle on/off, that is different image when the is On property is set to true and different when it is set to false.
Then just set the highlighted and pressed sprites to the On sprite and the disabled to the Off sprite.
@JedBeryll , What should i put in for target graphic and graphic field . Yes i can see the image on highlighting and pressed , but i don't want to change the image on highlighting and pressing there should be one image for toggle isOn and another for toggle isOff. and should i keep both the music on and music off objects in hierarchy if they are used for target graphic and graphic .
Answer by Lumpazy · Jun 18, 2018 at 02:06 PM
Toggle did not work for me either in this case ...
What i did : make a button that has a simple uisprite background as its image and delete the text here u can set the background colors and transparencys etc
then make a child of the button : an image. - this image will contain the symbols of your button (sprites in my case) which you wish to switch. In the class where you invoke ( on button pressed ), you include this image as public and assign it in the editor. and also get the two sprites into the class, which you assign the two sprites to. then all you need to do is swap the sprite for the image.
make sure you only raycast the button and not the image with the symbol. hope this helps ... i made an audio play / pause button like this (took me a while, and it was nice to know that the above answer does NOT work :),Toggle did not work for me either in this case ...
What i did : make a button that has a simple uisprite background as its image and delete the text here u can set the background colors and transparencys etc
then make a child of the button : an image. - this image will contain the symbols of your button (sprites in my case) which you wish to switch. In the class where you invoke ( on button pressed ), you include this image as public and assign it in the editor. and also get the two sprites into the class, which you assign the two sprites to. then all you need to do is swap the sprite for the image.
make sure you only raycast the button and not the image with the symbol. hope this helps ... i made an audio play / pause button like this (took me a while, and it was nice to know that the above answer does NOT work :)
Answer by daveinpublic · Jan 11, 2021 at 10:46 PM
I used a Toggle Group and 2 Toggles. The first toggle has my first graphic, my second toggle has my second graphic. The second toggle, I turn off transition, and let the first toggle handle it. I also don't have any function called on my second toggle, because my function on toggle 1 handles all of that.
Answer by saschandroid · Aug 24, 2016 at 07:44 AM
Set source image of "Background" to "Off" sprite and source image for "Checkmark" to "On" sprite. Now set the RectTransform values of "Background" and "Checkmark" all to zero. An set the anchors of both to min X 0 Y 0 and max X 1 Y 1. They now have both the size of "Toggle". The"Checkmark" sprite will be on top of the "Background" sprite if the toggle is on.
What do u mean by setting the Background image to Off ,(Do u mean to set the source image to None) . second i need the background what's the relation of background to have different images on toggle on/off state . and can you answer what image will be there when the toggle is off , i want different image for off on the top of background image.
Add a new toggle button ... now you see the "Toggle" in the Hierarchy.
"Background" is the first child of "Toggle". The source image for this "Background" will be you "$$anonymous$$usicOff" image. "Checkmark" is the child of "Background". The source image for "Checkmark" will be your "$$anonymous$$usicOn" image. Set all RectTransform values of "Background" and "Checkmark" to zero and the anchors $$anonymous$$ X 0 Y 0 and max X 1 Y 1.
The image shown when the toggle button is off is the sprite you added to "Background". If the toggle button is on, the image of "Checkmark" is shown.
In this way I think if my music off image is larger than music on ,than on the toggle on will it be that the underneath background image will be visible?
I tried your method , the problem is when i click on isOn toggle button , one image appears on the top of the other , i suppose that the target image and graphic image should just replace each other. Shouldn't they .
The general toggle functionality just toggles the checkmark on and off.
Your answer

