- Home /
How can I render a semi-transparent texture with a hole in it?
I'm looking for a way to render a full screen overlay that darkens out the screen apart from a circle in the center. Ideally I'd be able to change the position and radius of the hole via code so I can accentuate different elements on the scene (this is all needed for a tutorial). I've looked into cutout shaders and masking but I'm a bit lost - basically I need a shader that doesn't render pixels that fall inside a certain circle? Any thoughts on how I can achieve this?
Edit
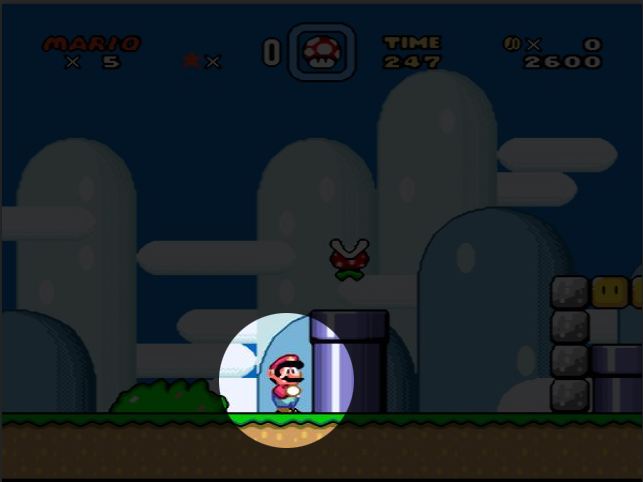
Here's an example of what I'm trying to achieve: 
Answer by MakinStuffLookGood · Jan 21, 2014 at 04:28 PM
Take a look at the screen transition in this gif.
This is done using a large mesh created in a 3D modelling application. You could of course, use a material that supports transparency, and make your mesh have a circular whole in it. You can position the mesh, and scale it to get the desired radius.
Just a minor detail, if this is to be used on mobile devices, it's expensive to render a large transparent plane over top of the rest of your scene, an issue with weaker mobile devices fillrate.
Interesting approach, thanks! Sadly, the game is targeting mobile devices so rendering a huge mesh is probably not going to work. I'm guessing writing a shader that doesn't render a pixel that falls inside a certain circle shouldn't be too hard but I don't have a clue how to do it :)
If you don't need to render anything outside of the circle, you can use a cheaper opaque shader (like mobile>diffuse). That screen transition runs at 60 fps on most phones and tablets.
render a full screen overlay that darkens out the screen apart from a circle in the center
I assumed you meant transparent when you said darken out, but if you just want pure black apart from the circle, this should work for you. If you were to use something like the Depth$$anonymous$$ask shader, you would still need to have the geometry with the hole in it to get the desired effect.
Thanks, I did mean I needed it to be transparent... Does that leave a depth mask as my only option? I've updated the question with an example of what I'm trying to achieve.
Ahh okay, so to get that look from the mario screenshot, for any strategy you use, you're going to be doing alpha-blending on about 90% of the pixels on the screen. I'm not saying that will guarantee poor performance, but if your framerate dips when this effect is enabled, you'll know why.
So the issue with my original suggestion is not the large mesh, but the shader being used. Given the effect you want to achieve, I think it's unavoidable.
Your answer

Follow this Question
Related Questions
Depth Mask Shader Not Working As Intended 2 Answers
Does [PerRendererData] works for ShaderLab Pass Tags? 0 Answers
HDRP DepthMask Possible? 0 Answers
shader MainTex.width ? 1 Answer
Masked image with custom shader turns invisible on iOS 1 Answer