- Home /
How to make elements added on runtime responsive in a vertical layout group in unity webgl?
I am using the responsive template by simmer.io and it seems to work for most elements except for vertical layout group with scrolling that gets populated on runtime. It is fine for larger browser screen sizes but as the browser screen size reduces, some of the text gets cut off. Also, the text becomes very pixelated. Any idea what I am doing wrong and what I can do to fix this issue?
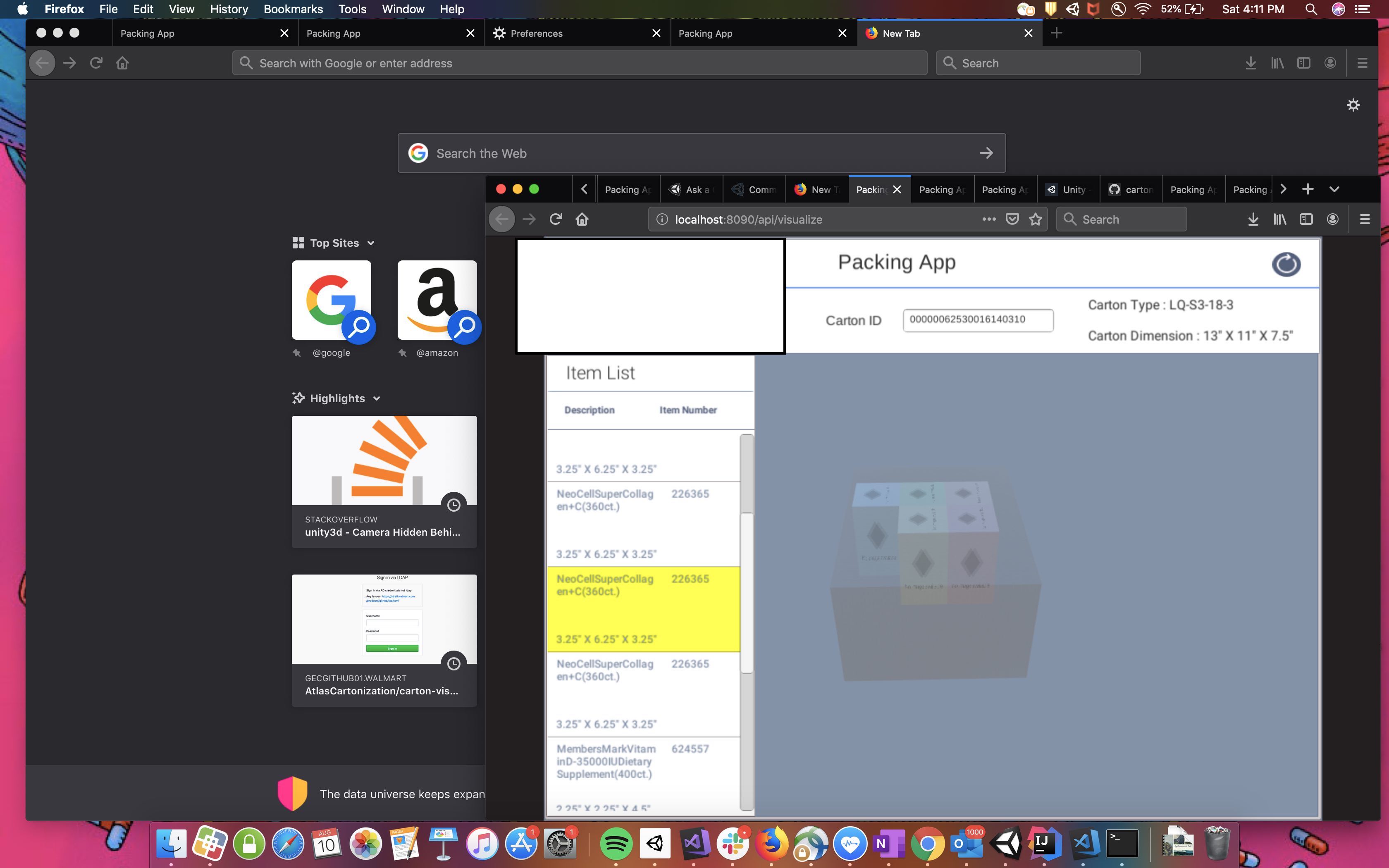
How the screen looks like in larger browser size: .
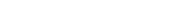
 This is what the screen looks like in smaller browser screen(notice the text cutting off and distorted):
This is what the screen looks like in smaller browser screen(notice the text cutting off and distorted):

Your answer

Follow this Question
Related Questions
Getting the current 'Forward' direction Vector values into code and how to use them? 1 Answer
WebGL build crashes but game runs fine in editor and windows build. 0 Answers
WebGl build error cannot build player while editor is importing assets or compiling scripts 0 Answers
How to create a radar system with Oculus DK2 using Unity 5? 0 Answers