- Home /
How to scale a GUI (Lagacy) grid?
Hello. I am having an issue where I want a grid of GUI (Legacy) components to scale. But the problem is that I am having trouble with the scaling logic of the grid. I want it so that when the window is smaller, then the grid accommodates to the changes of the window (via stretching/shrinking/growing/etc). Here is what I have so far inside "onGUI()":
Rect r = new Rect(300, 60, Screen.width - 300, Screen.height - 65);
GUI.BeginGroup(r);
//offsetX = (-r.width / 10);
offsetX = Mathf.Lerp(-52, 0, r.width);
for(int i = 0; i < slotHeight; i++)
{
for(int j = 0; j < slotWidth; j++)
{
GUI.Box(new Rect(100 * j + (j * offsetX), 110 * i + (i * offsetY), r.width / slotWidth, r.height / slotHeight), visualSlots[slotCounter]);
//Counter
slotCounter++;
}
}
GUI.EndGroup();
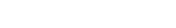
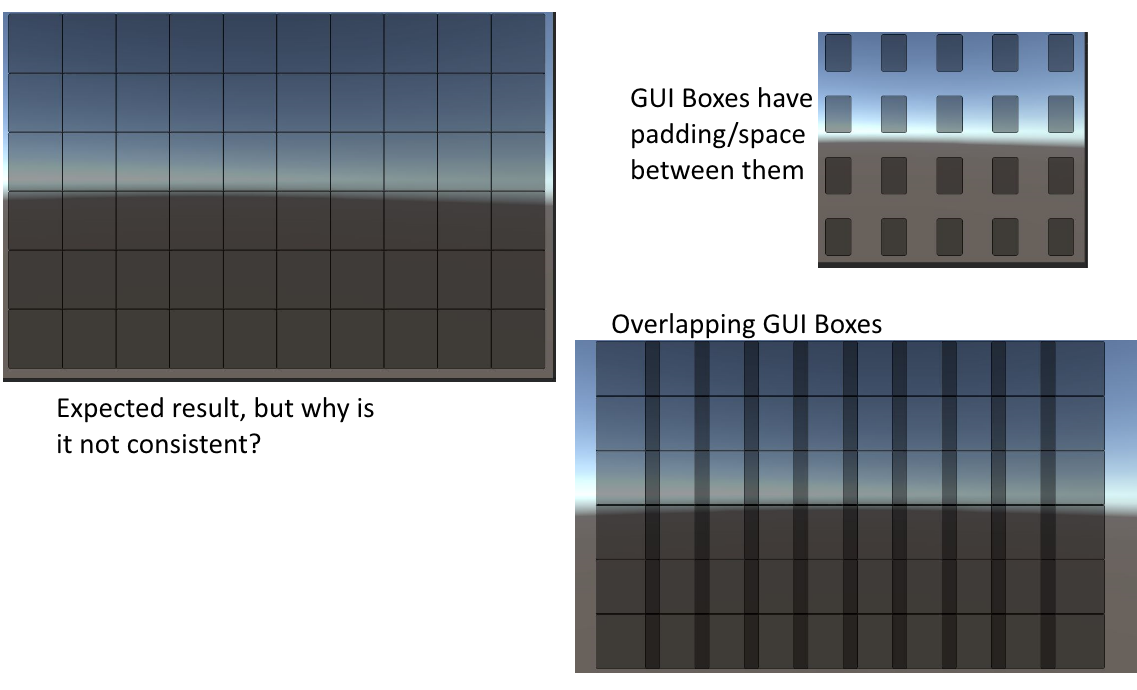
Here is what I am trying to scale:

As seen from the picture, the GUI boxes are not consistent and can add padding (which I do not want) and most of the time are off the screen or overlapping themselves. The offsets I put in there are for testing to see if I could have gotten the Mathf.Lerp function working with the screen/group width.
I have tried using different methods here and there on this grid (such as "GUI.Matrix = Matrix4x4.TRS()" and "Mathf.Lerp()"). Is there a simple way to scale a grid of GUI components consistently?
Answer by Bunny83 · Jun 27, 2015 at 06:54 AM
Are you sure that your used GUIStyle (visualSlots) doesn't have a "fixedHeight" / "fixedWidth" set? This would prevent any size changes.
However i don't quite get your position calculations (especially since some code is missing)
Your position is effectively:
j * (100 + offsetX) // x position
i * (110 + offsetY) // y position
This line makes not much sense:
offsetX = Mathf.Lerp(-52, 0, r.width);
you pass r.width as "t" parameter. This parameter has to be between 0 and 1. Since you width is most likely greater than 1 offsetX is always 0.
You should use your actual box width and height to offset each box
float boxWidth = r.width / slotWidth;
float boxHeight = r.height / slotHeight;
for(int i = 0; i < slotHeight; i++)
{
for(int j = 0; j < slotWidth; j++)
{
GUI.Box(new Rect(j * (boxWidth), i * (boxHeight), boxWidth, boxHeight), visualSlots[slotCounter]);
//Counter
slotCounter++;
}
}
If you want a fix sized spacing between each box you would simply subtract that from from boxWidth and boxHeight and once from the over all width / height. Just like this:
float boxWidth = (r.width - xSpacing) / slotWidth;
float boxHeight = (r.height - ySpacing) / slotHeight;
GUI.Box(new Rect(j * (boxWidth), i * (boxHeight), boxWidth - xSpacing, boxHeight - ySpacing), visualSlots[slotCounter]);
Ok, I will give that a try, I will let you know what happens after I experiment with what you say. thanks.
And as soon as I put it in, it works. I will accept this as the answer and thanks again for helping me.
Your answer

Follow this Question
Related Questions
Grid Layout Group with scalable content 5 Answers
Dynamically adding (prefab) Buttons to a ScrollView 0 Answers
Unity Skew A Game Object 0 Answers
Change grid scale or scale whole library 0 Answers