- Home /
Display loaded UI Image in Container with native size
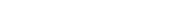
I want to display UI logo images in their aspect ratio but in proper size that fit within its container. Already all logo images as per aspect ratio but few are too big or small compare to requirements. At present this kind of thing happening:

Here is the code that I am using:
private void ShowGamePlayLogoViewed ()
{
for (int i = 0; i < DataCollection.companyDetailsList.Count; i++) {
Company company = DataCollection.companyDetailsList [i];
if (company.ViewedCounter > 0) {
GameObject companyItemObj = Instantiate (companyItemPref, gridViewContainer) as GameObject;
CompanyItem companyItem = companyItemObj.GetComponent<CompanyItem> ();
companyItem.companyId = company.CompanyId;
companyItem.UpdateCompanyLogo (company.CompanyLogo);
companyItem.UpdateCompanyName (company.CompanyName);
}
}
}
public void UpdateCompanyLogo (Sprite logoSprite)
{
logoImage.sprite = logoSprite;
logoImage.SetNativeSize ();
}
As per you are seeing, logos overlapping the container. I want to display properly them in their respective containers also in aspect ratio too.
Please give me some help so that I can set properties like that way. Let me clear one more thing, all logos loaded from web server and they all are dynamic at a time, based on server data it will appear in mobile screen.
dodgels-company-logos-list.png
(122.2 kB)
Comment
Your answer