- Home /
Object position and its size
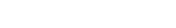
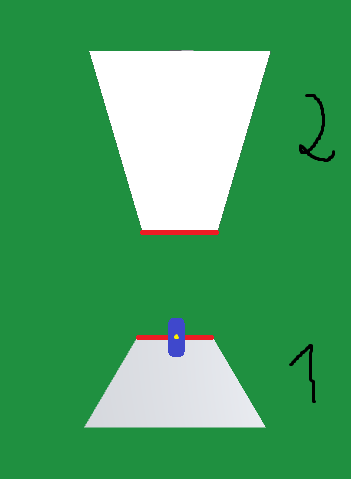
Hello. I have following problem. I will try to describe it on images.


So I want to merge to objects into 1. When object 1 and 2 collide, then they merge (object 2 became child of object 1). In practice I made it when bolt in object 1 (this blue "something" is bolt) collide with object 2, then they should merge. And I want to position object 2 on top of object 1 (saying top I mean where the red lines are, right image in second picture). So I decide to set localPosition of second object to be equal to bolt's localPosition (bolt is child of object 1 too). But that was wrong (second image, left side). So I get idea that I should add half of second object's height to one of his axis. But still it isn't perfect. And also I don't know to which axis I should add it. And should I use localPosition or normal position when I'm adding this half of height?
My code:
void OnTriggerEnter(Collider c) {
if(transform.IsChildOf(mainObject.transform)) {
childObject.transform.SetParent (mainObject.transform);
childObject.transform.localPosition = boltObject.transform.localPosition;
childObject.transform.position = new Vector3 (childObject.transform.position.x, childObject.transform.position.y, (float)(childObject.transform.position.z + childObject.GetComponent<Renderer>().bounds.size.z));
}
}
I have to add that objects can have different size, so I can't just add a number, it must be flexible. I will be very grateful for any help.
Your answer

Follow this Question
Related Questions
Set child position and move parents with 2 Answers
GUI To change with screen resolution? 2 Answers
how to scale and position guiText in android 1 Answer
Scale gameobject around vector 0 Answers
Add posititons relative to transform 2 Answers