- Home /
Pixel Font is Blurry
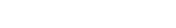
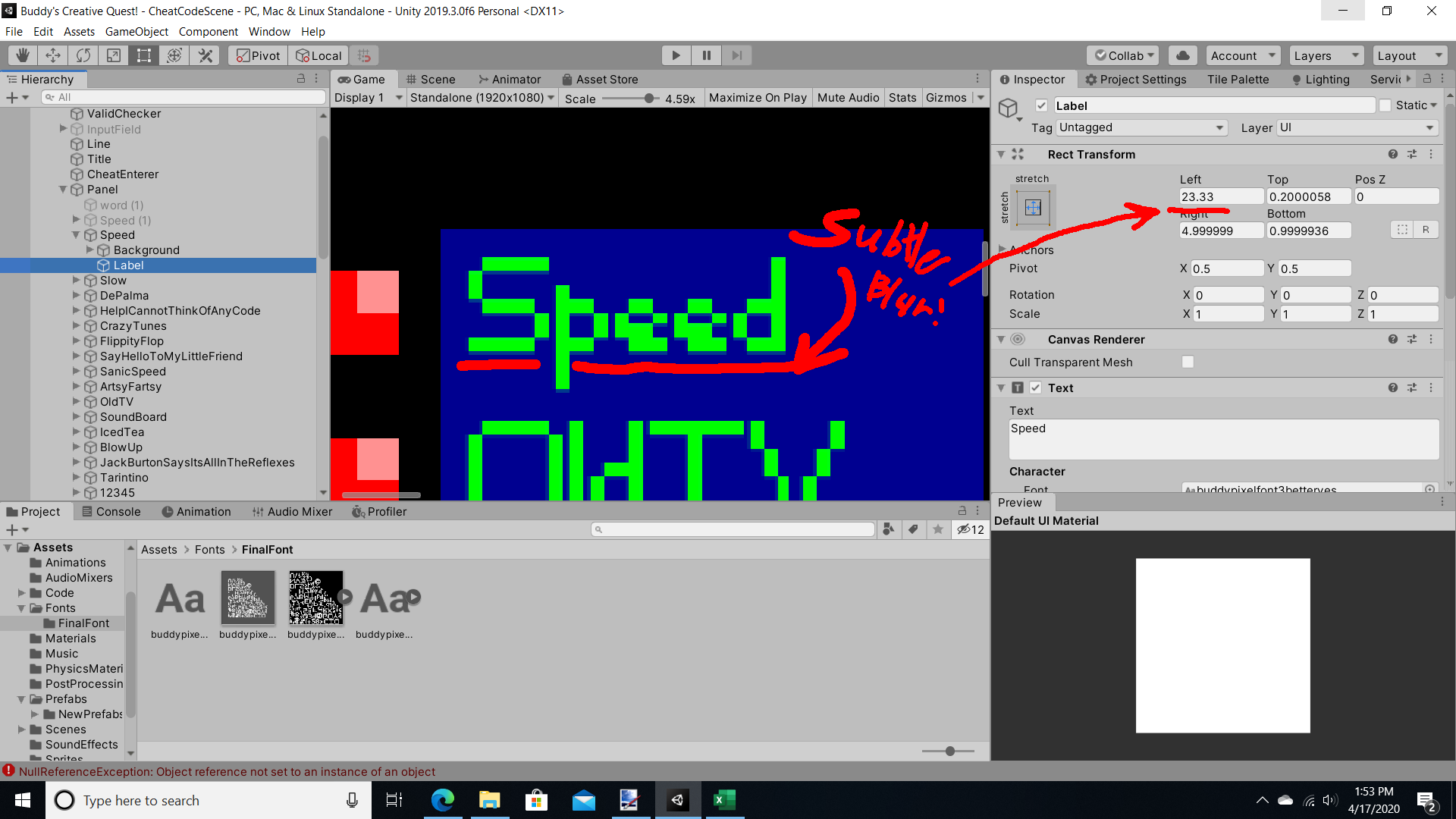
Hello! I have a custom font I am using for my game and have set it to all the correct settings. The PPU is set to 16, the filter mode is point, and the compression is set to none. The font size is 320, and the rendering mode is set to hinted raster. But for some reason depending on the position of the text I get this strange blurring effect.

Is it possible to fix this? Also I know I should have used Text Mesh Pro, but it is too late for that now. Thank you, any help is appreciated!
Answer by Jasr_88 · Apr 17, 2020 at 07:59 PM
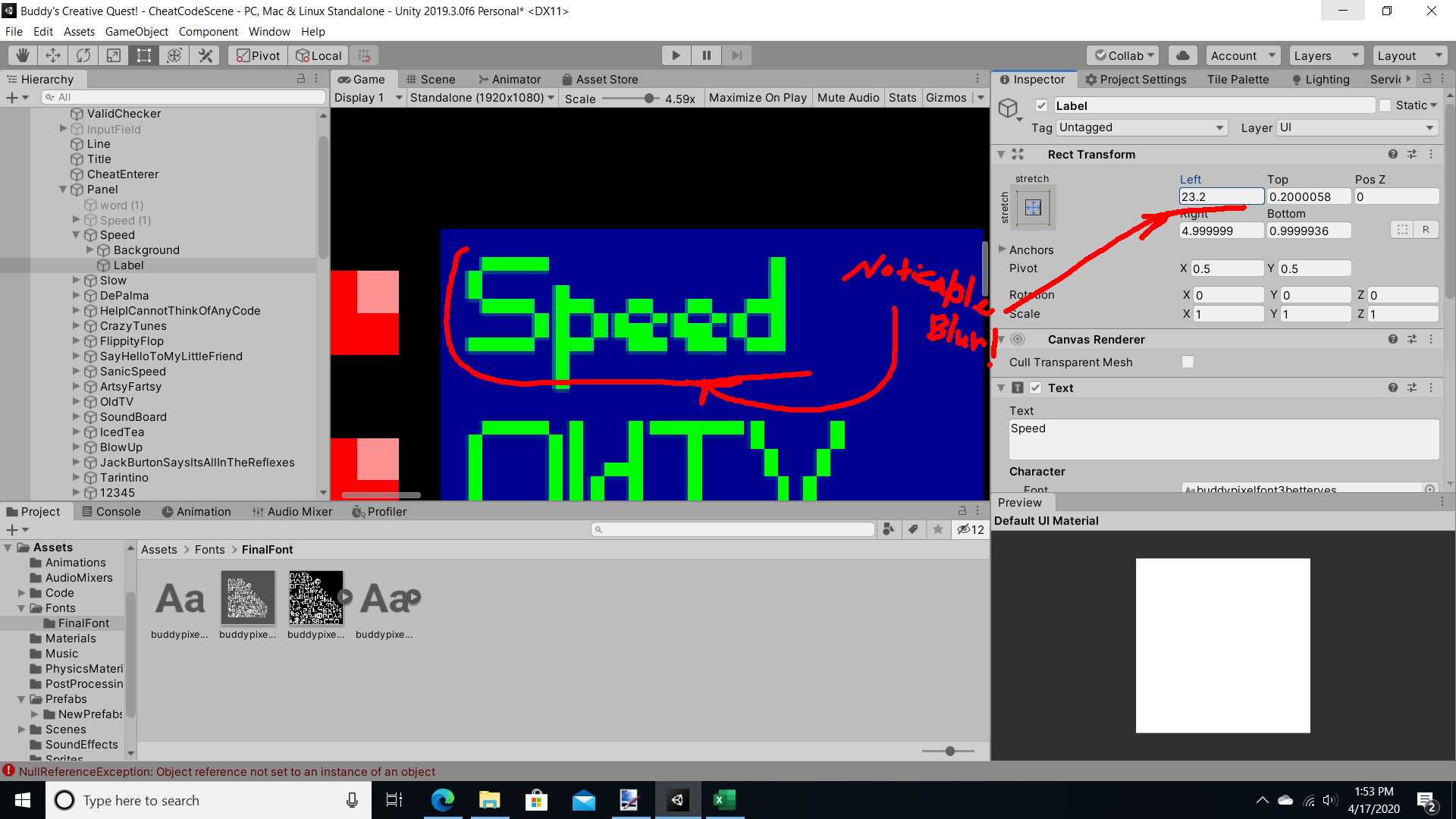
Remember to activate the Pixel perfect checkbox on your canvas 
Wow, can't believe I forgot that! Thanks for your help, the blurriness is gone, but since my fonts PPU is 16, when I have text that has a font size smaller than 16, I get this slight distortion, even when the font size is halved by 2. Also in different aspect ratios the font is very distorted. If this cannot realistically be changed with my current situation, it's fine, as it is very $$anonymous$$or (specifically the first problem.) Thank you very much for your help again!

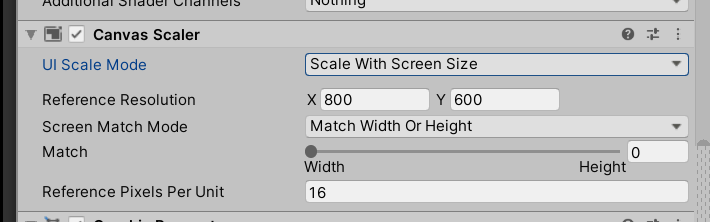
Have you tried changing the values of your canvas scaler?, this might help with the PPU and aspect ratio problem.
@Jasr_88 I'll try it tomorrow and let you know if it works. Thanks for your reply, sorry it took me five days to see it!
@Jasr_88 So my canvases PPU is 16 like my sprites, I'm not sure what other settings would fix the blurry text in other aspect ratios.
First of all, I notice that you have your game view Zoomed at 4.59x this is bluring your preview of the game but it doesn't mean that the final product will be that way.
Now, if even in your builds the blur appears, I think that your canvas scaler resolution is very small, I suggest to upscale it to someting like X:2690, Y:1440 and set the "$$anonymous$$atch" value to 0.5, take into consideration that this might chage some positions of your UI so you'll migth have to reacomodate it
Hope it helps!
@Jasr_88 Thanks for your reply, I did what you said, and as you mentioned my UI changed size dramatically.
If I size of the toggles and increase the spacing on the panel, the text becomes blurry like this.
Does this mean I should completely restart this screen from scratch? I spent a lot of time and effort on this, but if that is what I have to do I will do it.
I am sorry but your images are not available (the link is broken). No, I did not mean that, but if none of the above was helpful, the only thing I can think might be causing some trouble is the rendering mode of the font.
In the project view Select your font and, in the inspector, change the rendering mode from “Smooth” to “Hinted Raster”, hit the apply button and that should be it!
The resolution change thing was just an advice, if you UI design does not get along with that resolution you can get back to 800x600
Answer by Epicnez · May 11, 2020 at 02:34 AM
@Jasr_88 After adjusting the textboxes sizes to be fitting to the text in them, the distortion is not as bad. Also just noting that this type of blur also occurs on raw images, also the text does not disappear after adjusting the text box sizes. Thank you for your help again!
Your answer

Follow this Question
Related Questions
Pixel perfect UI text/canvas point filtering 0 Answers
Text Mesh Pro Ellipsis is just Trucating and not adding "..." 2 Answers
How to fix TextMeshPro breaking lines and escaping random characters? 0 Answers
IOS Unity 5 UI, Font/Text not displaying/Disappearing 3 Answers
Text gets hidden on frames where other text is behind it 1 Answer