- Home /
Misguided pixels issue
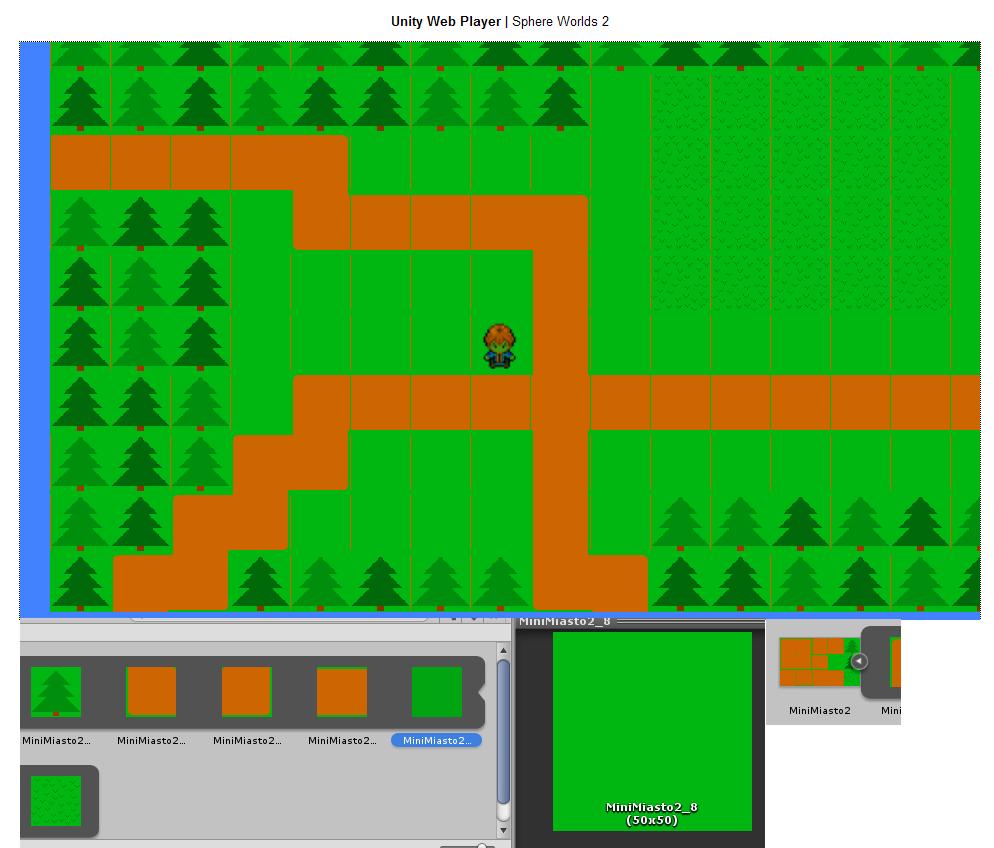
Hello, Im making a little pokemon like game. Im generating map with script. I got an 2d array with values, empty game object and depending on the value Im adding component Sprite Renderer with proper sprite. As you can see there are strange vertical lines they are the issue. If we take a closer look we can notice that sprites looks good but that vertical line looks to be a one pixel width part of the first from left sprite. What I mean in my MiniMiasto2 former sprite first "tile" on he left from pure green tile is a part of the orange road. It seems that first columns of pixels are from previous(first from the left) sprite. When Im verticaly moving my camera/hero the effect disapears! I have also noticed that changing the filter mode on imported sprite changes the scale of the effect. Point is giving better results than trilinear and bilinear. Ive dealt with the problem by scaling my gameobject by 1.01, but I would like to know why all that is happening.
Here I got another problem. Even tho the quailty of the screen shot is terrible we can notice that 45 degrees lines of the trees doesnt look good. Ive noticed that one pixel of my sprite is something around 4 pixels of my monitor. Is it possible to make it 1:1 ratio always? The vision sight of the hero doesnt really matters in this game, so I dont mind if on different PCs volume of seen worlds changes, but I would really like 1 pixel of my spirte represent one pixel of any monitor. Is it achivable?

Answer by Bunny83 · Dec 10, 2014 at 11:09 PM
Well, first you should make sure you disabled mipmapping and anisotropic filtering since both are pointless and mipmapping is can cause such color bleeding. However due to antialiasing you might see the bleeding anyways. An atlas should have at least a 1 pixel border around each sprite.
If you want to use mipmapping (maybe you plan to zoom out) you should make your images based on power of two sizes. Mipmapping only works well with power of 2 since each mip level will cut the size in half. Atlas textures are generally bad for mipmapping because the lowest levels will result in a completely wrong color as all tiles will be mixed up.
ps: for future posts (especially when it's about small-pixelwide artifacts) please don't use JPEG as it introduces even more artifacts. Use PNG ins$$anonymous$$d, it's loss less.
To be honest I dont really undestand what you said :( I know that I have my $$anonymous$$ip$$anonymous$$aping turned off, even tho I have no idea what is it (Okey I read a bit about it. I dont plan to scale. Actually my goal is to have 1 pixel of sprite = 1 pixel of $$anonymous$$tor, I wont zoom out). Anistropic filtering is bilinear and trilinear? I got filter mode set on point. Atlas is what I called former spirte which is later sliced? So you say if I have a tiles (sliced sprites) of 50x50 pixels I should give them a border of neutral color(or what color should border have?) of 1 from each side and then while slicing set an offset on 2(top+bot or left+right = 2)? Is my problem common? About formats Im using .png as my atlas is it also bad?
The edge padding should have the same color as the color of the edge of your tile. Anisotropic filtering is a special way of generating mipmaps. It's only relevant if you have a very "angled" view on a mesh. A texture atlas is simply one image that contains several smaller images. A sprite usually refers to a single image seen on the screen. It can be based on one (or multiple) tile(s) of an atlas or seperate textures. An atlas is also called a "sprite sheet".
The problem of color bleading is quite common. It can happen in various cases, especially at the edges of the transition to complete transparency. When using atlas textures it's usually caused by not having enough space between the tiles.
Once again, the first link above explains the edge padding you should do on your tiles. So make sure the color at the edge continues for at least 1 more pixel across the UV border of your tile.
The comment on the JPG was ment for images posted here on Unity Answers ;) Of course using a PNG in yout game is perfectly fine ;) Personally i use PNG for almost everything.
Oh mate I'm truly thankful for you respond. Now when I can indetify the problem it is easier to deal with it. The padding! Looks like an evening with GI$$anonymous$$P :D You even added links! But at the end I would like to return to one question. Is it possible to make 1 pixel of my sprite = 1 pixel of any monitor? I have seen a thread where people suggested to play with size of camera in ortographic view. Is it the way?
Edit: Okey I found the answer!
Your answer

Follow this Question
Related Questions
If I make a vector in Inkscape will it be a vector in unity? 1 Answer
Round position 1 Answer
Pixels per Unit / Pixel Perfect Shadows, possible? 1 Answer
How to scale a quad to has the size same as pixel size of sprite? (perspective camera) 0 Answers
How to achieve 2D pixel perfect collision physics (like Badland) in Unity3D ? 3 Answers
