Creating a dynamic circle outline around a circle object to indicate radius

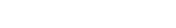
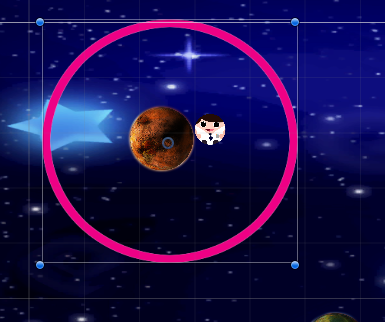
 I need to create a circle outline to indicate the "gravity distance" where if you are in a certain range of a circle object (planet), you are in effect of the circle object's gravity.
I need to create a circle outline to indicate the "gravity distance" where if you are in a certain range of a circle object (planet), you are in effect of the circle object's gravity.
I have a circle outline sprite that I could put as a child of the circle object that could serve as an indicator. However, I do not know how to scale it properly. If I scale it the same way then, because of the sprite image's different png size, it does not scale properly.
Furthermore, the gravity distance is not strictly determined by the size of the planet. I have a variable called maxGravDist that sets the gravitational range of the planet. I want the circle indicator to change according to this maxGravDist. Here is how I use maxGravDist.
// Used to give gravity to individual planets
if (player.GetComponent<Player>().isJumping)
{
float dist = Vector3.Distance(transform.position, player.transform.position);
if (dist <= maxGravDist)
{
Vector3 v = transform.position - player.transform.position;
player.GetComponent<Rigidbody2D>().AddForce(v.normalized * (1.0f - dist / maxGravDist) * maxGravity);
}
}
Is there a way I can resize the outline according to maxGravDist and the size of the planet so that the player will feel the effect of the gravity as soon as it enters the outer circle? Thank you!
P.S. On the other hand, one other solution that I have come up with is to draw the circle using maxGravDist instead of using the circle outline sprite. However, I do not know how to draw a 2D circle using script. If someone can point me to a tutorial that does that, that would be great! Thank you.
Answer by danii956 · Jan 10, 2018 at 02:53 AM
Argh.. Why is it so hard to draw a circle in Unity? Well, I found a work around.
[RequireComponent(typeof(LineRenderer))]
public class LineRendererEx : MonoBehaviour
{
public int vertexCount = 40; // 4 vertices == square
public float lineWidth = 0.2f;
public float radius;
private LineRenderer lineRenderer;
private void Awake()
{
lineRenderer = GetComponent<LineRenderer>();
SetupCircle();
}
private void SetupCircle()
{
lineRenderer.widthMultiplier = lineWidth;
float deltaTheta = (2f * Mathf.PI) / vertexCount;
float theta = 0f;
lineRenderer.positionCount = vertexCount;
for (int i=0; i<lineRenderer.positionCount; i++)
{
Vector3 pos = new Vector3(radius * Mathf.Cos(theta), radius * Mathf.Sin(theta), 0f);
lineRenderer.SetPosition(i, pos);
theta += deltaTheta;
}
}
#if UNITY_EDITOR
private void OnDrawGizmos()
{
float deltaTheta = (2f * Mathf.PI) / vertexCount;
float theta = 0f;
Vector3 oldPos = Vector3.zero;
for (int i=0; i<vertexCount + 1; i++)
{
Vector3 pos = new Vector3(radius * Mathf.Cos(theta), radius * Mathf.Sin(theta), 0f);
Gizmos.DrawLine(oldPos, transform.position + pos);
oldPos = transform.position + pos;
theta += deltaTheta;
}
}
#endif
}
OnDrawGizmos() function is not really important. It just allows you to see what the circle will look like while in Unity editor. SetupCircle() draws the actual circle. Public float radius determines the circle's radius while you can add/subtract position.x/position.y to Vector3 pos to move the circle around. lineWidth variable is responsible for the width of the circle and vertexCount variable is number of vertices. The more vertices you have, the more "circle" it will look. If you have 3 vertices, you will have a triangle. Also, make sure to check the loop field in LineRenderer component or else you will have a small gap in the circle.
I got this code/tutorial from Krister Cederlund in YouTube if anybody wants to check it out more in depth.
Your answer

Follow this Question
Related Questions
Physics 2D disable collision bouncyness 0 Answers
2D planet gravity and Jumping problem 0 Answers
Gravity won't apply after I hit jump, just floats up 0 Answers
How to make instantiated rigidbodies continue moving the in the same direction as destroyed object? 1 Answer
Somthing Weird! Creating filled circle with gradient(alpha) texture 0 Answers