- Home /
How do I create a Wordpress page for the WebGL Player?
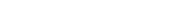
These are the files created from a WebGL build. Which files to I need to bring into Wordpress, so it can work on my website.
Also, do the files need to be transferred to the server, or remain on the machine here? Thank you lots for any help in advance.

did you manage to get this working? I can't seem to get the code to work with my game. any help would be appreciated! :)
Answer by JorgeAmVF · Mar 17, 2018 at 05:52 PM
I know it's an old question, but I've just used the following piece of code to overcome this issue easily:
<iframe src="https://your.domain/buildfolder/index.html" width="900" height="600"></iframe>
You're welcome, @jakubu00! I hope it was able to help you somehow.
This solution seems to break the "fullscreen mode" button on the FireFox Browser... (at least for me)
Answer by AlexC4rter96 · Aug 04, 2015 at 08:24 PM
I have managed to get a webgl unity game working on WordPress, although note that you will need to have your own hosted WordPress, not one from WordPress.org. to make it work I had the unity build files added to my Dropbox public folder (should also work if files are hosted on same hosting as site) using a plugin called iframe. With this you simply write in the text box [iframe src="insert public address of file here" width="1000" height="900" scrolling="no" style="margin-left:-35px;"] and it should work :)
I couldn't get it to work either, occasionally I search to see if there's any solutions, since I quickly realised it's something I don't have to knowledge required.
I tried the same method with google drive and had no luck. I even used the same plug in
Google drive I do believe won't work because the shared file needs to have a Google account to view it. Also it needs to be a public link, which I also believe Google has removed or hidden from Google drive. Dropbox will only work if you have an old account with a shared folder, new accounts either won't have this or have to pay for it, not sure which. Best bet would be to upload files to your server through the control panel, supplied by your hosting platform (so $$anonymous$$e is 123 reg and then control panel from their home page). Test a YouTube video link in the iframe source to see if that works. Don't forget, this will not work on wordpres.org sites. You must have your own hosting with companies like godaddy, 123 reg and many more. This will not work on the 'premium' WordPress sites sold by WordPress. This is because they do not allow iframes nor allow for the communications between the site and the files from outside WordPress.
And an added note, this must be in the 'text' part of visual edditor, rather than the 'visual' tab.
Answer by blucry · Jan 31, 2016 at 02:47 PM
I got it to work by FTP'ing the TemplateData and Release folders under the wp-content/uploads folder. Then I created a page and added the following code in a code snippet element for my theme.
<pre><p class="header"><span>Your Game Name | </span></p>
<canvas class="emscripten" id="canvas" oncontextmenu="event.preventDefault()" height="600px" width="960px"></canvas>
<br>
<div class="logo"></div>
<div class="fullscreen"><img src="../wp-content/uploads/TemplateData/fullscreen.png" width="38" height="38" alt="Fullscreen" title="Fullscreen" onclick="SetFullscreen(1);" /></div>
<div class="title">BreakThoseBricks</div>
<p class="footer">« created with <a href="http://unity3d.com/" title="Go to unity3d.com">Unity</a> »</p>
<script type='text/javascript'>
var Module = {
TOTAL_MEMORY: 268435456,
errorhandler: null, // arguments: err, url, line. This function must return 'true' if the error is handled, otherwise 'false'
compatibilitycheck: null,
dataUrl: "../wp-content/uploads/Release/Default WebGL.data",
codeUrl: "../wp-content/uploads/Release/Default WebGL.js",
memUrl: "../wp-content/uploads/Release/Default WebGL.mem",
};
</script>
<script src="../wp-content/uploads/Release/UnityLoader.js"></script>
<script src="../wp-content/uploads/TemplateData/UnityProgress.js"></script>
<link rel="stylesheet" href="../wp-content/uploads/TemplateData/style.css">
<link rel="shortcut icon" href="../wp-content/uploads/TemplateData/favicon.ico" />
</pre>
The in front of the code is important since it instructs Wordpress not to mess with the code. You can check out the final result here: [http://breakthosebricks.com/break-those-bricks-game/][1]
Hope that helps!
[1]: http://breakthosebricks.com/break-those-bricks-game/
Your answer

Follow this Question
Related Questions
Unity 5 WebGL Facebook SDK UI Button Sharing not Working 0 Answers
Embedding Unity5 WebGL "window" in a web page 1 Answer
WebGL - Chrome Extension 1 Answer
Import Unity 4 Assetbundle in Unity 5-webGL 0 Answers
Unity5 WebGl for Mobile Browsers? 7 Answers