Please Help !!!!!! Baked lightmaps does not work with asset bundle on Ios and Android builds
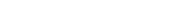
I've baked my lightmaps and I can see them in the scene in the as shown in the pic below
But after I create asset bundles for IOS and Android this is what i get on the device 
I've spent the past week to find a solution that works works on unity 5.3 but have not been successful. The only way i can see my light maps is by mapping the lightmaps created by Enlighten to the mobile legacy-lightmap-shader. It could be a user error on my part but I never had this problem with Beast. Now with enlighten in unity 5 it has become a nightmare. Please Help !!!!!!
Can't we do like
All the lightmaps should be present in the build already ( i.e. not uploading the ligtmap with assetbundle) and then as we loaded the asset from bundle/ downloaded asset, then we will manually apply that light map.
I don't whether I'm giving you feasible/correct approach or not. But this is the first which came to my $$anonymous$$d first.
Hello $$anonymous$$uba, I just wanted to ask, if you have any solution of how to fix the above lightmap issue with asset bundles. Thanks in advance.
Answer by Umaru_J · Dec 19, 2015 at 07:36 AM
Thanks itsharshdeep but i think that is what i'm kind of doing already. I'm converting the .exr files to .pngs in photoshop and using them with a legacy shader to display the lightmaps. With beast i did'nt have to do these extra steps. Please let me know if you think my appraoch is still different from yours.
$$anonymous$$mmm.. Yes I think we are on the same page. First of all I want to tell you that I dont have much experience in this
As you described is the thing which I don't know i.e. to use beast or something like that. Are you sure if you edited the light maps it will still working fine.
1) Because let suppose if I change the quality or something with the lightmap then it will not produce the same effect as it was showing 2) If you are importing or exporting the lightmaps then you also have to set the texture type to Lightmap from the inspector. 3) Now I'll suggest the one thing do test the all that you must first test the lightmaps as they are without editing yourself.
Thanks
I also wanna say something that your first screen shot is looking awesome. I really wanna learn that output. because if I wanna make a game then my output will be the same as in the 2nd screenshot. I think this is not with the light/shadows because I'm also watching that the sky color is different , feel of the game is changed. If you can share what are the difference in both screen shot or how I can learn this then it'll be really great.
Thanks itsharsdeep, the first scene was what i got from my initial lighting with Enlighten. I added a little bit of yellow to the main light to give the scene a warm feel. I also opened the .exr files in photoshop an adjusted the levels a bit. I used the standard shader for the initial lighting. Sometime is good to play around a bit and make adjustments in Photoshop.
Your answer

Follow this Question
Related Questions
Monetization breaks iOS build in XCode. Also breaks Android build. 1 Answer
Read and save current git commit hash into script 1 Answer
how to make Unity Remote settings backend 1 Answer
Cannot get Addressables to work after successfully build onto Android? 1 Answer
Unity WebGL Disable mobile warning 12 Answers