- Home /
Unity WebGL builds on a Squarespace site
Hey.
I've finally had some success with Web GL. All my projects that never successfully built were started in Unity 4 and upgraded to 5. By starting a clean new U5 project and importing all the old assets as a Package (which involves redoing almost all of the Layers & Sorting Layers and Inputs) then Web GL builds finally ran for me, locally.
I previously hosted my game jam games built with the old Web Player on Squarespace.com. I'd upload the build to Dropbox, then edit the .html file as a .txt to change the local address of the unity file to the public Dropbox address. After that I'd embed the new html code in a Squarespace 'Code' input and it would work (not on Chrome, of course).
Web GL builds work similarly I'm presuming, though it's a bit more complicated. I've opened the .index file with a text editor and changed where it's looking for the: dataUrl codeUrl memUrl and UnityLoader.gz files. Again, to my new public Dropbox location.
At this stage there was a hiccup. The files were actually built as .datagz, .jsgz etc. When I looked for the files with 'gz' on the end, the game wouldn't run, even locally. So in the index file I removed the gz and now the game would run on my machine within the Dropbox folder.
I copied the code now and went to Squarespace to embed it in a page but the game won't run. The same page gives me the following error in Chrome: 
If running in Firefox I get this one:

The bottom of this Unity page says to make sure that the "server" is CORS enabled. I presume that in my case this is Dropbox? Dropbox is CORS enabled as far as my research goes, though I've no idea what that really means. I've tried editing the files to remove the .gz extension and tried different combos of code but nothing works.
Is this a Squarespace problem? I don't think it is. I think it's me incorrectly doing the edit. Does anyone know what to do to get this working? I must finally slay the WebGL demon!
Thanks in advance.
My index.html file looks like this:
<!doctype html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | Teluma</title>
<link rel="stylesheet" href="TemplateData/style.css">
<link rel="shortcut icon" href="TemplateData/favicon.ico" />
<script src="TemplateData/UnityProgress.js"></script>
</head>
<body class="template">
<p class="header"><span>Unity WebGL Player | </span>Teluma</p>
<div class="template-wrap clear">
<canvas class="emscripten" id="canvas" oncontextmenu="event.preventDefault()" height="600px" width="800px"></canvas>
<br>
<div class="logo"></div>
<div class="fullscreen"><img src="TemplateData/fullscreen.png" width="38" height="38" alt="Fullscreen" title="Fullscreen" onclick="SetFullscreen(1);" /></div>
<div class="title">Teluma</div>
</div>
<p class="footer">« created with <a href="http://unity3d.com/" title="Go to unity3d.com">Unity</a> »</p>
<script type='text/javascript'>
var Module = {
TOTAL_MEMORY: 268435456,
errorhandler: null, // arguments: err, url, line. This function must return 'true' if the error is handled, otherwise 'false'
compatibilitycheck: null,
dataUrl: "https://dl.dropboxusercontent.com/u/70298032/Games/Teluma%20v0.2.0/Release/Teluma%20v0.2.0.data",
codeUrl: "https://dl.dropboxusercontent.com/u/70298032/Games/Teluma%20v0.2.0/Release/Teluma%20v0.2.0.js",
memUrl: "https://dl.dropboxusercontent.com/u/70298032/Games/Teluma%20v0.2.0/Release/Teluma%20v0.2.0.mem",
};
</script>
<script src="https://dl.dropboxusercontent.com/u/70298032/Games/Teluma%20v0.2.0/Release/UnityLoader.js"></script>
</body>
</html>
Answer by JtheSpaceC · Jan 21, 2016 at 10:10 PM
Okay, I'll answer my own question. At least with my best current workaround. I'll preface this by saying that I know nothing about HTML coding or WebGL Unity builds (other WebGL in general) under the hood.
Current solution is a lot simpler than anything I tried before.
Take the build as Unity exports it and put it in my Dropbox Public folder.
Right-click the index.html file and Copy Public Link. Let's pretend it's "myPublicLink.html".
On the web page where it's to be displayed, use the following code:
<iframe src="myPublicLink.html" width = 860 height = 700></iframe>
Adjust the resolution as desired. I fear this may not satisfy if your build's resolution is larger than the frame you want on the web page, but I reckon you could look up iframe code to shrink the game window to within your borders.
Thanks to this answer for leading me towards the right solution. One week of brute-forcing WebGL into submission finally paid off! Phew!
Thanks for co$$anonymous$$g back and supplying an answer. Does this still work? If so it is exactly what I am looking for! Thanks for sharing.
baz
There have been numerous changes to Dropbox, WebGL, and all the browsers since this was written. One thing I know broke for sure is the iFrame working from Dropbox to Squarespace. I think from Dropbox to anywhere.
I amended the article a while back to disclaim that I don't stand by it any more, but that there's still some good stuff in it and mileage may vary.
Thanks, at the very least it's a solid jumping off point! I can at least get some of the way there.
Answer by LilGames · Sep 27, 2017 at 05:02 PM
Why not just get a proper web hosting account and upload your builds there? Eventually your Dropbox will fill up and you'll want to delete files. Dropbox will push you to pay for extra space. But Dropbox isn't meant to be a "website".
There are lots of cheap web hosts. (Though personally I recommend SiteGround: It's only $3.95 a month.)
Didn't think there were ones that cheap. That's not too bad. Dropbox worked fine when I wrote it and builds were only a few $$anonymous$$B so I wasn't recommending something paid if unnecessary (at the time). Also I was basically just trying to solve my own problem at first, then shared later.
Answer by JtheSpaceC · Jan 18, 2016 at 05:48 PM
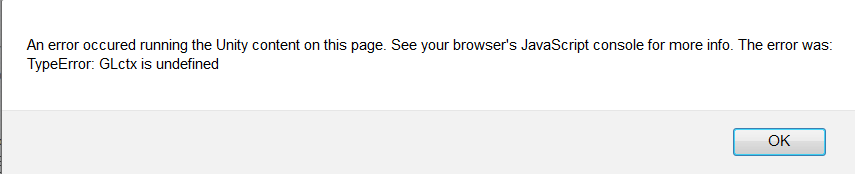
As an update. I noticed higher in the html that 4 places are referencing the TemplateData.something folder as if it were still local. I made those references public, but that's only succeeded in making the play box smaller, out of line, have the correct icons, and not throw an error. However, the game doesn't load and nothing is clickable. Literally nothing happens. 
Your answer

Follow this Question
Related Questions
WebGL Uncaught RangeError 2 Answers
Host Unity Game on Google Sites 2 Answers
how to host webgl application on cpanel? 0 Answers
Setting up my website/server to host WebGL 0 Answers
Linking a Unity webgl game to a server/domain to access from a chatbot? 0 Answers