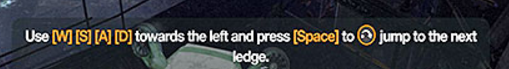
Appropriate image for a button, with a tutorial instruction

Hey I'm wondering what the best way it to approach showing hints to the player that show a button control. It's easy to use a string and say "Press A to jump", but what about when you want to use a picture of an Xbox Controller's A button if on gamepad, or an image of the WASD keys together, or the left stick, etc. I could easily detect where the input is coming from, and choose from an array of images I want to use for the control, but I'm stuck on how to show it.
The best I can think of is having one UI Text object to say "Press", one Image to show the button, and another Text object to say "to do this", at a minimum.
Is that really the only way to do it? It seems like you'd really struggle to keep the image and text fields lining up properly at different resolutions. Can I use something in the string to signify putting an image in its place?
Thanks Kevin
Anybody? I'm guessing then I'll have to use LayoutGroups with multiple text and image children
Your answer

Follow this Question
Related Questions
Render to texture Artifacts 1 Answer
How do i make images visible/invisible c# 0 Answers
How to move a UI Image in the z axis? 2D 0 Answers
Ui works weird? Bad? 0 Answers
blood image fade out 1 Answer
