- Home /
Bad result of changing RectTransform values (Anchor Preset) programmatically
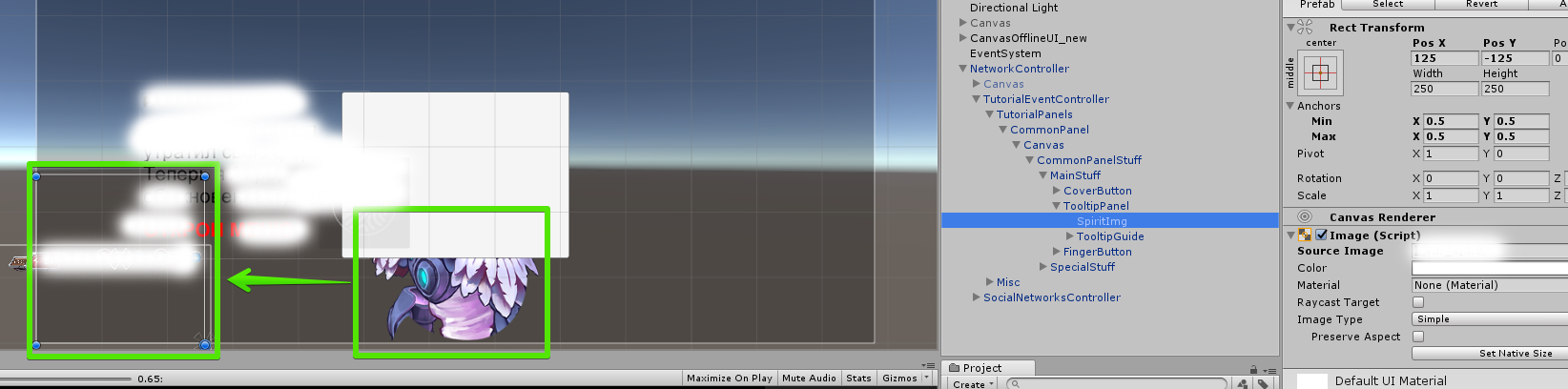
Howdy, guys! I change RectTransform values of the GO with Image component programmatically. Kinda choose the Anchor Preset but from the code. And as a result i get GO with Image in the right place (according to the anchor's values) but sprite of the Image in the wrong (previous) place.
Screenshot:

Piece of code:
switch (_tutorialPage.tooltipPosition)
{
case TooltipPosition.RightBottom:
{
_tooltipPanelRect.anchorMin = new Vector2(1, 0);
_tooltipPanelRect.anchorMax = new Vector2(1, 0);
_tooltipPanelRect.pivot = new Vector2(1f, 0f);
_tooltipPanelRect.anchoredPosition = new Vector2(0, 0);
_tooltipGuideRect.anchorMin = new Vector2(1f, 0);
_tooltipGuideRect.anchorMax = new Vector2(1f, 0);
_tooltipGuideRect.anchoredPosition = new Vector2(-188, 125);
break;
}
case TooltipPosition.LeftBottom:
{
_tooltipPanelRect.anchorMin = new Vector2(0, 0);
_tooltipPanelRect.anchorMax = new Vector2(0, 0);
_tooltipPanelRect.pivot = new Vector2(1f, 0f);
_tooltipPanelRect.anchoredPosition = new Vector2(_tooltipPanelRect.rect.width, 0);
_tooltipGuideRect.anchorMin = new Vector2(1f, 0);
_tooltipGuideRect.anchorMax = new Vector2(1f, 0);
_tooltipGuideRect.anchoredPosition = new Vector2(244, 125);
break;
}
case TooltipPosition.CenterBottom:
{
_tooltipPanelRect.anchorMin = new Vector2(0.5f, 0);
_tooltipPanelRect.anchorMax = new Vector2(0.5f, 0);
_tooltipPanelRect.pivot = new Vector2(1f, 0f);
_tooltipPanelRect.anchoredPosition = new Vector2(_tooltipPanelRect.rect.width / 2, 0);
_tooltipGuideRect.anchorMin = new Vector2(0.5f, 0);
_tooltipGuideRect.anchorMax = new Vector2(0.5f, 0);
_tooltipGuideRect.anchoredPosition = new Vector2(_tooltipGuideRect.rect.width / 2, 125);
break;
}
}
Next, after choosing whichever different Anchor Preset manually things get right and the sprite changes the position to the right place similar with the Image.
Does anybody know how to deal with it?
Answer by wmadwand · Sep 02, 2017 at 12:24 PM
Finally got the solution:
*Piece of code from the above*
CanvasGO.SetActive(false);
CanvasGO.SetActive(true);
And that's all the trick. Simple but slightly inefficient, thought.
And here's another one option which i haven't tried yet but pathetically the better one due to its better performance:
IEnumerator UpdateUIPanel()
{
*Piece of code from the above*
yield return null;
Canvas.ForceUpdateCanvases();
}
And yep, it definitely looks like Unity bug.
Will defenitely try this one. Thanks for the answer!
Your answer

Follow this Question
Related Questions
Converting OnGUI function to UI 1 Answer
Health Bar Percentages Problem 2 Answers
Interface relative scaling 0 Answers
Not sure where to start... Riichi Mahjong game 0 Answers
Problem with GUI element following enemy 0 Answers
