Transition between menu screens in Unity 5 (Canvas)
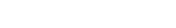
Hello everybody, I'm working on a general menu game Unity 5). I have my first screen. I have two panels inside my canvas and I want to implement my screen transition.

What is the best way to do it? Do anybody have a simple (even the simpliest) exemple with a transition between 2 screens or a clear tutorial (I've found many youtube videos but I don't know what will be the best)? Thanks in advance.
Answer by Statement · Nov 02, 2015 at 04:29 PM
Create an animation controller for your UI with animation clips to do the transitions you wish to have.
Animation Manual
Animation Tutorials
I don't know what effect you are looking for.
Below are steps to make a simple animation between two positions using triggers. At the end you'll have two buttons that hide and show a panel with animations.
To get started with anything, setup a canvas and create an empty game object child to represent your panel. Add an Animator component to the panel. Create a new Animation Controller from the Assets menu. Call it MyTransition or something. Double click MyTransition to view the Animator Window and flow diagram for the controller. Add two Trigger Parameters called "Show" and "Hide". Parameters are found at the top left corner of the Animator Window. Select your panel from the hierarchy and set the controller of the animator to MyTransition.
Open the Animation Window (not Animator Window) and make sure you've selected the panel. On the right panel of this window you can create a new clip. Do so. Save it somewhere and name it "Show.anim". Here you can define an entire animation, but we'll keep it simple and just record the current position of the panel, so add a Property for Rect/Anchored Position and then add a keyframe. Then create another clip from the dropdown above the properties, call it "Hide.anim". Drag the panel where you want it to be when it's hidden while in record mode (you're in it by default). This will create a keyframe for you automatically. Now you have two animation clips which basically is just two recorded positions. They can be more advanced, but this is the minimum. Close the animation window or at least turn recording off.
At this point you have 2 animation clips, 1 animation controller with 2 triggers and one animator.
Double click MyTransition again to view it. You should now have the boxes "Entry", "Exit", "Any State", "Show" and "Hide". Show and Hide are your two animation clips. Entry, Exit and Any State are flow nodes.
Right click the "Any State" and make a transition to animation clip Show. Select the white transition arrow and view the contents in the inspector. Scroll down to Conditions and add a Condition: Show (this is your trigger).
Now, right click the "Any State" and make a transition to the animation clip Hide. Select the white transition arrow and view the contents in the inspector. Scroll down to conditions and add a condition: Hide (this is your trigger).
Ok, that is animation set up. To play either of the animations, call animator.SetTrigger("Hide") or animator.SetTrigger("Show"). To make a quick test, add two ui buttons for hiding and showing the panel. On Click for the hide button, add the panel, then select Animator.SetTrigger function and input "Hide" in the parameter field. Do the same for the other button but input "Show" instead of hide.
Add an image or whatever to your panel, hit playmode and click the buttons. The panel should now be moving back and forth when you click the button. You can improve the animations and animate other properties as well, if you want. Learn Animation and Animator window, so you get a complete picture of options available to you, like animation events for example.
Thank you for your reply, its very detailed. However, I'm working with Canvas and Panels. $$anonymous$$y first (and probably the main) goal is just, at first, to have this: $$anonymous$$enu 1 with "Load"> Click on de "Load"-> $$anonymous$$enu 2. I want to do this with the new canvas system. I've tried to switch positions, change the lookAt of my main camera but it doesn't work.
However, I'm working with Canvas and Panels
Ok.
To get started with anything, setup a canvas and create an empty game object child to represent your panel
Isn't that kinda what I said?
I've tried to switch positions, change the lookAt of my main camera but it doesn't work.
If you want to animate the camera, then animate the camera ins$$anonymous$$d of the panel.
Your answer