- Home /
Having Issues Rotating 2d Sprites to face another 2d Object
Hello,
I've been searching the forums for some time and haven't found a solution to my problem. I'm making a 2d sprite game that is running in a 3d world (characters are sprites, terrain and some objects are 3d models). When my character cast lightning, I have the spell showing up, but I can't get it to rotate towards the enemy it was cast on. Here's what I have, I think i've gotten it to rotate every way except the right one. Needs rotated in the Z-Axis only.
Lightning.js:
function Update () {
var angle = Mathf.Atan2(lookPoint.position.z, lookPoint.position.x) * Mathf.Rad2Deg;
transform.rotation = Quaternion.AngleAxis(angle, Vector3.forward);
}
LightningItem.js:
function Update () {
//IF PLAYER PRESSES THE SHOOT BUTTON
if(Input.GetKey(KeyCode.Mouse0) && spellToCast != null && Time.time >= nextFire)
{
nextFire = Time.time + fireRate;
var ray : Ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if(Physics.Raycast(ray, hit, 100))
{
//IF Lightning
if(spellToCast == "Lightning" && hit.transform.tag != "Floor")
{
var launchPosition = spellOrigin.TransformPoint(0, 0, 0);
point = hit.transform;
networkView.RPC("Lightning", RPCMode.All, launchPosition,
Quaternion.Euler(transform.eulerAngles.x + 90, transform.eulerAngles.y, 360));
point = null;
}
}
}
}
@RPC function Lightning(position : Vector3, rotation : Quaternion) {
var NewLightning = Instantiate(lightning, position, rotation);
NewLightning.name = "NewLightning" + x;
var lightChange = GameObject.Find("NewLightning" + x).transform.GetComponent(LightningItem);
lightChange.damageDelay = 2;
lightChange.lookPoint = point;
}
A few questions:
I assume your scene is setup as 'y' being up, and your 3D object being on the XZ plane?
Does the camera always look towards positive 'z', or does in roam in the scene with the sprite billboarded?
Are the target objects on the same XY plane with the sprite?
Are you using a Sprite or Quad for displaying your sprite, or something other game object?
With rotation (0,0,0), the front of your sprite to the right or is it up?
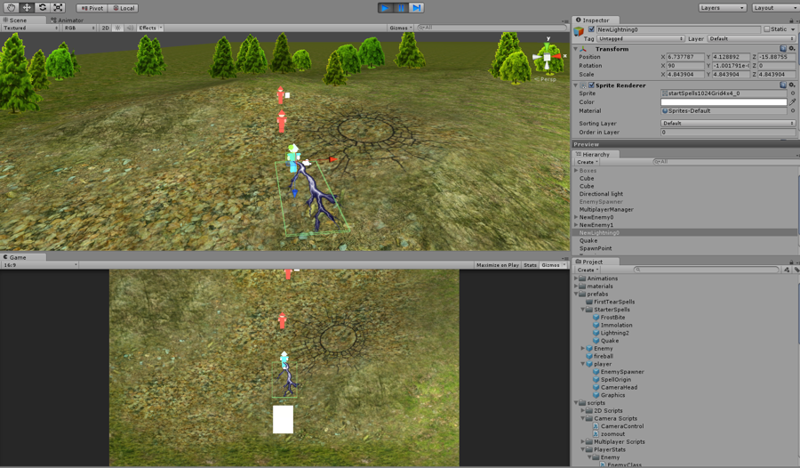
The camera always faces the Z direction. "Y" is up. I'm using sprites to animate my characters and the spells. Rotation(0,0,0) displays the lightning like the picture included, but when it's instantiated it's rotation is (90, 0, 300) to make it flat.
Answer by relicright · Dec 27, 2013 at 05:02 AM
Ok guys,
Your help was greatly appreciated. First off, I can't make my sprites into planes, because I am using Unity's new sprite animation system to animate them, but I have found a solution to the problem.
LightningItem.js
var newRotation = Quaternion.LookRotation(lookPoint.transform.position - transform.position).eulerAngles;
newRotation.x = Mathf.Clamp(-90, -90, -90);
newRotation.z = 0;
transform.rotation = Quaternion.Slerp(transform.rotation, Quaternion.Euler(newRotation), 1);
Thank you again for all of your help and I hope this can help someone in the future.
Answer by sparkzbarca · Dec 27, 2013 at 01:51 AM
you can use
transform.rotation = quanternion.lookat(target) to look at something.
do you understand what a z axis rotation is perhaps your confused.
A z axis rotation is a roll. Imagine a plane so the plane rotation on the Z axis is a barrel roll thing where you keep facing the same forward but rotate.
for a 2d game this is confusing to me if your side scrolling because the z axis is in fact the axis that shouldnt exist so you should never rotate on it.
If your doing a top down game this kind of makes sense.
I'd recommend doing this.
Screenshot what the lightning looks like.
Pause unity
manually rotate how you want it to look in editor
assuming your using global axes if you rotate it in the Z axis in the editor to get it how you want it to look then your correct you want to use the Z axis. Screenshot it and post it looking correct quickly and I can easily tell you how to achieve that affect.
In your screenshots make sure you screenshot the editor not the game, and make sure you have local axes shown in case you need to rotate on those to achieve the affect (do this buy selecting the object then it should say either local or global written on a button ROUGHLY under the component menu wrod, not in the component menu just under the word itself, make sure it says local)
This will allow us to know which axis which for you sprite (we may think forward isn't what it is depending on how it was made)
with a screenshot of the how it looks and how it should look I guarantee I can tell you the line of code to rotate it properly.
ok so as you noticed you used the Y axis to rotate not the Z axis.
however it looks like you do have it set up properly so that Z is forward.
transform.rotation = quanterion.lookat(enemyplayer) should actually work have you tried that in the update section?
alternatly AS LONG AS THE ENE$$anonymous$$Y IS DIRECTLY IN FRONT OF THE PLAYER just to test it quickly do this
transform.rotation = quanternion.lookat(transform.forward)
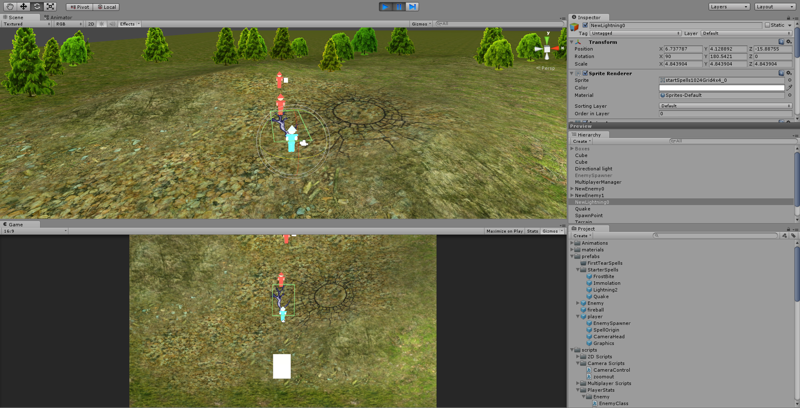
that should tell you if it'll work if you cant easily access the enemy position right away. it should throw lightning down on the ground in front of your character like you have in the second screen.
let me know if that works
Answer by robertbu · Dec 27, 2013 at 03:07 AM
Getting rotation like this one right is not hard, but it takes understanding a whole list of things (i.e. my list of questions). I'm going to assume you have a particular setup:
The camera is generally from somewhere above like it is in these images.
The lightening is a 2D texture on some sort of flat surface.
I suggest you create the surface for your lightening from a plane (not a Quad or Sprite) created by Wiki CreatePlane editor script. You will use a default setting for this editor script except you are going to set the Anchor to 'BottomHalf'. Put your lightening material on this plane. Then you can do this to aim and scale the object:
var launchPosition = spellOrigin.position;
var point = hit.transform.position;
transform.position = launchPosition;
transform.localScale.z = (point - launchPosition).magnitude * 2.0;
transform.LookAt(point);
I'm not sure if you need the scale or not. You should be able to use transform.rotation as the Quaternion passed in your RPC call.
Note that this fragment:
spellOrigin.TransformPoint(0, 0, 0);
...is equivalent to:
spellOrigin.position;
Note there are lots of other setups for this layout, but using the CreatePlane script makes things easy.
Your answer