The question is answered, right answer was accepted
Pulsating glow effect on UI Button
Hi,
I want to implement a pulsating glowing border on a UI button. Unfortunately the only solution I found requires Unity Pro licence.
Is there any shaders that do this? Or any suggestions on how to implement glowing effect?
Answer by wibble82 · Sep 06, 2015 at 01:53 PM
There are many approaches to making something appear to glow, that get cleverer as you go on. A common approach if you want the glow to interact with the background is to use an additive shader.
However, I would suggest as your first attempt simply make an image to contain your 'glow'. Using the sprite system in unity you can create a sprite with a 'border' that can be used in the UI image. Check it out in the UI documentation or videos if need be.
Once there, you can create a simple image that contains a blurry border and show it over your button. The more alpha you apply to it, the more it'll show up.
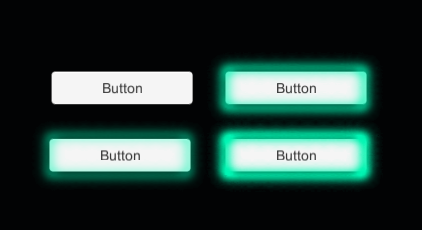
Here's a very quick sample I did using this approach:

This was just using this simple sprite (EDIT: the sprite is just white with an alpha channel so you can't see it here, but right click and you should be able to download it!): 
Obviously you can do what you like to that sprite to make it prettier!
You can then control the visibility of the border just by setting its color (critically the alpha channel) in a script.
The next step up would be, as I said, to use a shader that is set to be additive blending instead of the default one, as this 'adds' the colour to the background rather than blending with it, which can give a bit more of a lighting effect.
I don't have the picture at the moment. I will try to describe it: -square button with texture -it has a border (let it be 2 px wide) -the border is glowing and pulsating (fading in and out)
Post effects seem like overkill (and possibly unsuitable) if all you're trying to do is make a single button glow. They're designed for full screen effects.
Hmm. I never thought of that. It seems that the easiest and interesting way would be to write a shader + animation like in this video: https://www.youtube.com/watch?v=WU_$$anonymous$$9fLnd_Y The problem is that implementation from it doesn't work on buttons.
@nTu4$$anonymous$$a
It's probably easier to have the glowing effect on a separate image that you fade and/or switch on/off as needed. The effects don't all have to be on the button itself.
I have written this shader too, which may or may not work on buttons, though it is used for 2D: http://answers.unity3d.com/questions/1016159/radial-gradient-c.html#answer-1016322
(Writing a shader is probably overkill though.)
@wibble82 Interesting. I thought about creating border separately but didn't liked the idea for several reasons. Firstly I thought that there'll be a ready solution. Secondly the way I wanted it to be - I would have to create 10 or smth images so that the animation would be smooth. And in case I wanted to change smth - it would consume more time than to tweak variables in code.
@_Gkxd Wow! You're awesome! It looks much like something I was looking for. Very interested to play with it and try to animate it.
@nTu4$$anonymous$$a
I think @wibble82's solution is the better way to go. It doesn't seem like you understand what he's actually doing. The glow itself is a pure white image, and that's the only image that you will ever need. What you can do in Unity is assign a color to an image, and that color will be blended with the image (including transparency). So you'll only need one image for the glow, and you can change its color in Unity using a color picker or in a script.
Follow this Question
Related Questions
How can I generate and setup buttons via code 1 Answer
How to write a script for an existing button 1 Answer
Can i update button listener? 0 Answers
disable UI button 4 Answers