- Home /
Grid layout group stretching text
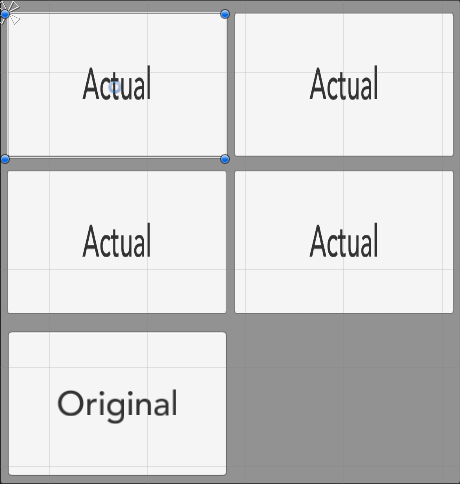
I have a scenario where I have a variable number of buttons inside a container game object. To show these buttons, I've added a Grid Layout Group with a "Fixed Column Count" constraint of 2. I've adjusted the cell size of each button to accommodate 6 buttons inside the game object (2 columns of 3 buttons). However, when the game places the buttons inside the layout group, it stretches the text of each button vertically, and squishes it horizontally. It looks like this, with an original button superimposed in the bottom-left corner to show you how I want it to look:

Looking at people dealing with what seems to be a similar issue with vertical and horizontal layout groups, I tried looking for the Child Force Expand option to no avail -- it's only available on those components, not the grid-based component.
Does anyone have any ideas how to get this text to look correct? Looking more closely at this, it seems as though it might also be stretching the background of the button in a weird way (the corners look less rounded in the layout group's buttons than the "Original" button).
Answer by adamt · Sep 14, 2015 at 07:18 PM
Not that it seems like this is plaguing anyone else right now, but just in case it happens in the future, I figured it out: I have two game objects in my player chooser prefab, a parent container and the child game object with the Grid Layout Group on it into which player entries are placed. The scale on the parent game object's rect transform component was set to wonky values, which scaled everything beneath it. D'oh!
Fixing the container's rect transform scale to 1, 1, 1 solved the issue and made all the child buttons scale correctly.
Ho-ly crap, thank you so much! I could not figure out my issue. $$anonymous$$y scaling has been messing itself up lately, and I completely forgot about it, and didn't check that issue.
Your answer

Follow this Question
Related Questions
Dynamically added buttons aren't aligned in GridLayoutGroup 0 Answers
Is it possible to span multiple cells in a grid layout? 1 Answer
Unity Grid Layout Group Reverse Arrangement 0 Answers
Panel grid layout content size and and flicker 0 Answers
Unity Check overlap of rect works except if in gridlayoutgroup 0 Answers