- Home /
How do I make this shader additive blending?
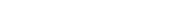
I'm trying to make a Surface Shader for the sphere on the Left to looks like the one on the Right. Currently, the left sphere is having a opaque black color on it instead of additive color.
The right sphere is using a Vertex/Fragment shader I got from a website, I don't know how to do the same to a Surface Shader, I'm a beginner. 
I have to use Surface Shader because the tutorial I'm following (World of Zero's tutorial) use it for a reactive forcefield that react to impact.
This is the rim shader I'm copying for the left sphere
Shader "Custom/RimMiscellaneous"
{
Properties{
_MainTex("Base (RGB)", 2D) = "white" {}
_RimValue("Rim value", Range(0, 1)) = 0.5
_Color("Color", Color) = (1, 1, 1, 1)
}
SubShader{
Tags { "RenderType" = "Transparent" "Queue" = "Transparent" }
CGPROGRAM
#pragma surface surf Lambert alpha
sampler2D _MainTex;
fixed _RimValue;
struct Input {
float2 uv_MainTex;
float3 viewDir;
float3 worldNormal;
};
fixed4 _Color;
void surf(Input IN, inout SurfaceOutput o) {
half4 c = tex2D(_MainTex, IN.uv_MainTex + _Time.y * 0.1);
o.Albedo = c.rgb * _Color;
float3 normal = normalize(IN.worldNormal);
float3 dir = normalize(IN.viewDir);
float val = 1 - (abs(dot(dir, normal)));
float rim = val * val * _RimValue;
o.Alpha = c.a * rim;
}
ENDCG
}
FallBack "Diffuse"
}
Your answer

Follow this Question
Related Questions
Shader issues when trying to fade between two tiles using a mask 1 Answer
Folded UV's results in difference in shading of normals? 0 Answers
Can I unpack normal / tangent / uv information in the vertex function in a surface shader? 1 Answer
How to make a conditional #pragma surface noforwardadd 1 Answer
Vertex-fragment shader pass not working in WebGL build. 0 Answers