- Home /
How to reuse frames in a 2D animation?
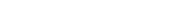
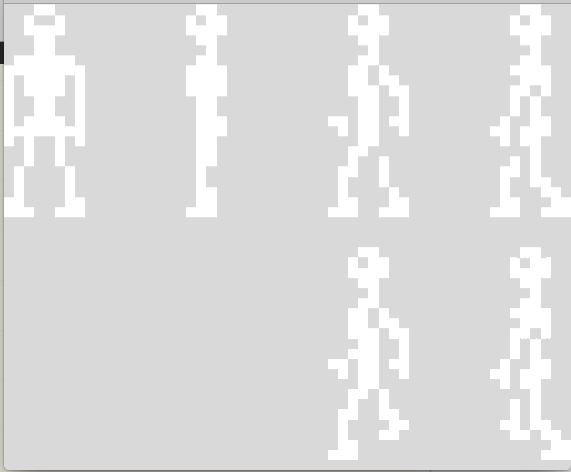
This is my sprite sheet, when I select the frames and drag them into the scene view to create the animation, it just creates an animation with the selected frames in sequence and I can't figure out how to change that sequence. If we numbered the frames from left to right and top to botom, I'd need the sequence to be: 2-3-5-2-4-6- and loop.
I can just repeat the frames in the intended sequence, but there must be a smarter way to do this.

Answer by Commoble · Mar 02, 2017 at 02:29 AM
Personally, I think the smarter way to make 2D animations is to throw out the existing animation system and animate them manually. In a script on your object, declare public SpriteRenderer render so you can get a reference to the SpriteRenderer in the Inspector and set its sprite via a script. Then, declare an array of sprites (you can do this in the same script for now, but this is also a good place to use ScriptableObjects and you may want to read up on these) and put all your sprites in there.
Now you have a reference to each sprite, so you can animate the SpriteRenderer by setting its sprite to whatever it needs to be in whatever order you need. In an Update function, Time.deltaTime gets the amount of time that has passed since the previous Update, and you can use this to time the animation frames and animate it at the pace you need; e.g. if you want to switch to another "frame" 10 times per second, you use a float as a timer, add the deltaTime to the float every update, and when it reaches 0.1 you reset the timer and set the SpriteRenderer to have a new sprite. Since this is all done in scripting now, you have complete control over the order you do this in.
The whole framework will look something like this:
public class AnimatedObject : MonoBehaviour
{
public SpriteRenderer render;
public Sprite[] frames;
private float timer = 0F;
private const float ANIMATION_TIME = 0.1F;
void Update()
{
timer += time.deltaTime;
if (timer > ANIMATION_TIME)
{
this.setNextFrame();
}
}
private void setNextFrame()
{
// your code goes here, you can set the frame with render.sprite
}
}
You can expand on this by setting up more than one animation, determining which animation to use, etc. This is where ScriptableObjects come in handy; you can put that sprite array from earlier in one, then make a different instance of that object for each animation you need use, so you can put your sprites in there in the order that they animate in, and then just switch out your animations based on the status of your gameobject. ScriptableObjects are essentially custom asset types, like how MonoBehaviours are custom component types. Read up on them, they're handy.
Nice. Yes, the first thing I thought when watching tutorials was "all this to just render a sequence of frames based on the delta time?" Thanks.
Answer by jjcrawley · Mar 03, 2017 at 06:23 PM
Have you tried editing the animation frames in the animation window?
I'd advise having a look at the animation window documentation: https://docs.unity3d.com/Manual/animeditor-UsingAnimationEditor.html
The basic idea would be to create one animation for your walk cycle, and another for your idle. The idle animation can be just one frame, which is him standing still, the other can be the entire walk cycle. This walk cycle clip can have the necessary walking sprites in place, in any order that you like. One thing worth mentioning is that if you want to use a different sprite sheet for a different character, you'll have to make new animation clips for each one.
Hopefully this'll lead you in the right direction.
Your answer

Follow this Question
Related Questions
2D Animation does not start 1 Answer
2D sprite animation issue 0 Answers
Compile error with animator 1 Answer
2D Sprite animation - How do I jump to the next frame? 0 Answers
After animation completion transition to default animation 1 Answer