- Home /
“Flatten” Canvas Group before fading alpha (hiding UI Image overlaps)
I have a Canvas Group with lots of nested UI Elements. I want to fade the whole group in.
But when I’m using CanvasGroup.alpha, it applies alpha to each UI element separately. So UI Image overlaps are visible during the fade. It looks horrible in my case.
I’ve made a gif that shows an example of it: http://imgur.com/jeNxQsj
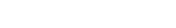
Instead of individual alphas applied like this:

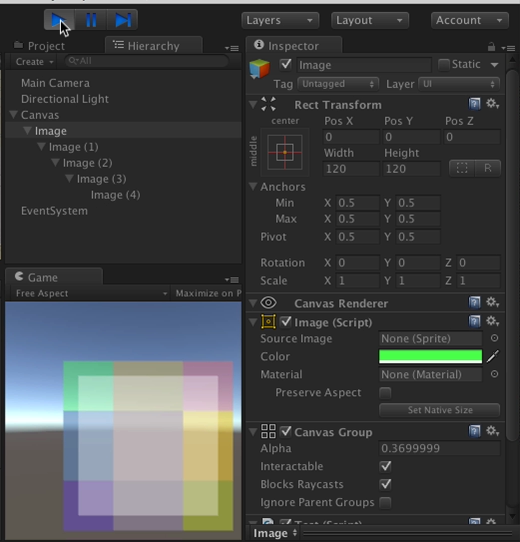
...I want the Canvas Group with all its children to be “flattened” before applying:

(made in photoshop)
How do I do that? I’m pretty lost on this one, and I really need it! So any hints, pointers or solutions are most welcome!
The solution doesn’t have to be based on CanvasGroup - other solutions are equally welcome. Please help!
Answer by steakpinball · Jul 28, 2015 at 04:09 PM
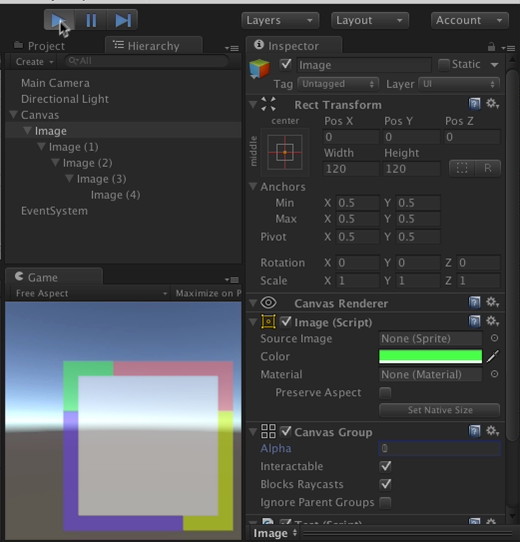
Use another canvas to build your graphic. This other canvas should be set to a camera rendering to a render texture. The render texture can then be used in a raw image in your ui. Now you can adjust the alpha of the raw image to change the transparency. You may need to use another layer for you graphic if needed.
Screenshot with full setup. 
Your answer