- Home /
Tracking HTC Vive Controller Motion Direction?
Hi all! I was hoping I could get some guidance on how to accurately track HTC Vive controller directional (up,left,right,down) movement.
The problem: I'm trying to do some motion activated controls. Pretty simple, the user holds down the trigger and if he or she moves the controller to the right, a UI slider increases in value. If he or she moves the controller to the left, the slider decreases in value. However, the increase and decrease directions are only valid, if I'm facing a certain direction (let's call it forward or 0 degrees). If I instead face "backwards" (flip around 180 degrees), when the controller is moved to the left, the values increase, and they decrease when the controller is moved to the right (i.e. the everything flips). If i stand at either 90 or 270 degrees, functionality breaks down completely.
What I suspect: When the user spins around, the x-plane does not move with them.
What I Have Done:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
[RequireComponent(typeof(SteamVR_TrackedController))]
public class VRSliderControl : MonoBehaviour {
public Slider slider;
public GameObject label;
public Image knob;
// Changing this value will change by how much the slider value is incremented
public float incrementBy = 0.1f;
private SteamVR_TrackedController device;
private float oldDevicePosX;
// Changing this value will cause the slider knob to "move faster"
private float posIncrement = 0.01f;
private float thresholdValue = 0.01f;
// Use this for initialization
void Start ()
{
PlayerPrefs.SetFloat("MoveSpeed", 0f);
// Capture Trigger Held Event
oldDevicePosX = transform.position.x;
device = GetComponent<SteamVR_TrackedController>();
device.TriggerHeld += OnTrigger;
}
void OnTrigger(object sender, ClickedEventArgs e)
{
// Increase slider value if user moves controller to the right
if(transform.position.x > oldDevicePosX && Mathf.Abs(transform.position.x - oldDevicePosX) > thresholdValue)
{
oldDevicePosX = transform.position.x;
// time.deltatime here smooths the slider handle movement
knob.transform.position = new Vector3(knob.transform.position.x + posIncrement * Time.deltaTime,
knob.transform.position.y,
knob.transform.position.z);
slider.value += incrementBy;
SteamVR_Controller.Input((int)device.controllerIndex).TriggerHapticPulse(1000);
}
// Decrease slider values if user moves controller to the left
else if (transform.position.x < oldDevicePosX && Mathf.Abs(transform.position.x - oldDevicePosX) > thresholdValue)
{
oldDevicePosX = transform.position.x;
knob.transform.position = new Vector3(knob.transform.position.x - posIncrement * Time.deltaTime,
knob.transform.position.y,
knob.transform.position.z);
slider.value -= incrementBy;
SteamVR_Controller.Input((int)device.controllerIndex).TriggerHapticPulse(1000);
}
// Update the slider label so that the user knows what the slider value is
label.GetComponent<LabelSettings>().SetLabelText(slider.value.ToString("F1"));
PlayerPrefs.SetFloat("MoveSpeed", slider.value);
}
}
The Question: Is there a way to get the X-plane to move with the user so that their look direction is always the forward direction / is there just a better more robust way of doing something like this?
Thanks for the help! It's much appreciated!
@andrew-lukasik Thanks for the reply! I’ll definitely try that tomorrow when I’m back at work and let you know if it did the trick!
@andrew-lukasik After some testing you are absolutely correct and Vector projections are the way forwards however I'm still getting some undesirable behavior. First though here is what the code looks like with the addition of projections:
void OnTrigger(object sender, ClickedEventArgs e)
{
var camera_right = playerCamera.transform.right;
var camer_pos = playerCamera.transform.position;
// Transform.position = controller position
var temp_vec1 = transform.position - camera_pos;
var temp_vec2 = Vector3.Project(temp_vec1, camera_right);
var projected_pos = camera_pos + temp_vec2;
// This structure for projecting vectors is taken from https://answers.unity.com/questions/598060/vector3project-how-to.html
if (projected_pos.x > oldProjectedX && $$anonymous$$athf.Abs(projected_pos - oldProjectedX) > threshold)
{
oldProjectionX = projected_pos.x;
// incresae knob position by posIncrement (same as before)
// change slider values, trigger haptic pulse etc.
}
// same thing for if the value is less than except decrease slider values
}
This works alright in the "forward" direction and the "right" direction (relative to forward) however the axis is still flipped when facing the "left" or "backwards" directions. In both the "left" and "right" directions, a threshold value of 0.001 is too high (the x -position-value change in these directions is extremely small) which leads to a very slow slider response however in the "forwards" and "backwards" directions the threshold value is too low (the x-position-value change in these directions is much larger) leading to a slider that is too responsive and increments by too much on the slightest movement.
Any ideas on reversing the axis for the "backwards" and "left" directions so that moving the controller right still increases the values rather than decreasing them? (I was thinking I could get the angle between the camera and controllers and if it is greater than 120, flip the inequality this is rather crude but seems to be fairly effective. However, the angle for the "left" direction can be anywhere between 120 and 40 degrees making it hard to accurately flip the inequalities) Or fixing the sensitivity of the slider when facing "left" and "right"? ($$anonymous$$aybe I should project onto a different axis?, not having a threshold at all is a bad idea as then it is nearly impossible to control the slider accurately).
Thanks again, and let me know if you need more info.
Answer by sgthale · Jun 20, 2018 at 11:21 PM
Your UI virtual screen I assume is what the motion should be relative to correct? What you need then is Transform.InverseTransformDirection( yourControllersVelocity );
This turns your controller's velocity to the screen's local coordinates. So no matter what orientation the screen is, it will always have the same relative coordinates on your controller. I.e. move along the screen increases the x, move up along the screen increases the y, etc.
Hey! Thanks for the reply this sounds exactly like what I need what I thought could be done! The rotation is relative to the player's current look direction in other words, the position of the H$$anonymous$$D (I assume this is what you mean by UI Virtual screen? or do you mean the world space UI were the slider exists? Regardless position is also relative to the latter since the UI is tied to the camera view anyway). Also, the s$$anonymous$$mVR controllers don't have a rigidbody (easy enough to change of course) I just want to make sure that by velocity you mean the rigidbody property :). Unfortunately I'm out of town and I won't be able to apply this until I get back but I definitely will and let you know if it did the trick!
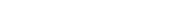
To anyone interested, here is resultant code:

The motion is quite fast and I have yet to figure out a good solution to slow it down a bit but it is usable and more importantly acts the same regardless of player look direction. Thanks again @sgthale for pointing me in the direction of transform.InverseTransformDirection()
Your answer

Follow this Question
Related Questions
Making a bubble level (not a game but work tool) 1 Answer
Separate Objects after Mouse Clicking in Unity 5.6.4 1 Answer
Moving in the direction of mouse 3 Answers
Distribute terrain in zones 3 Answers
Moving object along with raycast 1 Answer